Iframes sind eine tolle Möglichkeit externe Inhalte in HTML-Seiten einzubinden. Vorteil und Nachteil zugleich: beide HTML-Seiten sind voneinander strikt getrennt. Das bedeutet, dass CSS-Code der einen HTML-Seite nicht das Design der anderen Seite verändert. Dies betrifft auch den Hintergrund. Bindet man z.B. ein Formular mittels IFrame ein, hat das Formular seine eigene Hintergrundfarbe.
Eine Möglichkeit ist, dass die einzubindende HTML-Datei einfach die gleiche Hintergrundfarbe hat. Die andere Möglichkeit, die schauen wir uns hier an, ist den IFrame und die HTML-Seite transparent zu machen.
Videoanleitung
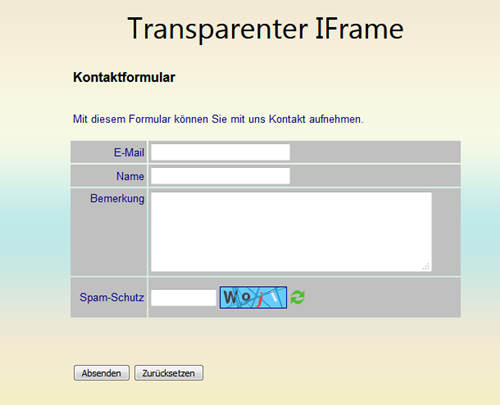
Schauen wir uns ein Beispiel an. Wir binden ein Formular in eine HTML-Seite ein. Diese HTML-Seite hat einen Hintergrund. Standardmäßig sieht es so aus:

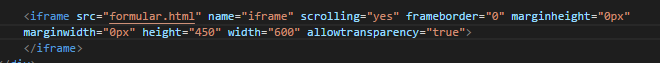
Das Formular, bzw. die eingebundene HTML-Seite hat einen weißen Hintergrund. Sieht nicht schick aus. Daher machen wir den Hintergrund nun transparent. Dazu sind zwei Dinge notwendig. Als erstes binden wir ein allowtransparency="true" in den Code des Iframes ein:
<iframe src="formular.html" name="iframe" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="450" width="600" allowtransparency="true"> </iframe>

Dies allein reicht jedoch meist noch nicht aus. Schauen wir uns daher den CSS-Code der eingebundenen HTML-Seite an:

Hier ist eine feste Hintergrundfarbe gesetzt. Diese entfernen wir, das genügt in den meisten Fällen bereits. Ansonsten fügen wir noch ein body { background: transparent; } ein:

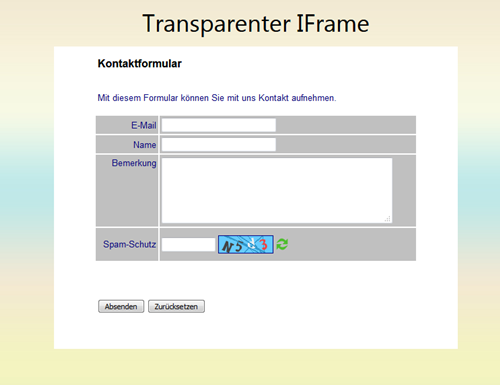
Das Ergebnis kann sich sehen lassen: