Inkscape ist ein sehr praktisches und zudem noch kostenloses Werkzeug mit vielen Funktionen, um vektorisierte Grafiken zu erstellen. Manchmal ist es notwendig oder einfach schicker einen gekrümmten Text zu erstellen. Bei Inkscape ist das Handling oft etwas anders als bei gewöhnlichen Grakikprogrammen, wie Photoshop, wie auch beim Erstellen von Formen, wie Dreiecken. Wie man einen Text im Inkscape biegen kann, zeigen die nächsten 5 Schritte.
Schritt 1: Text erstellen.
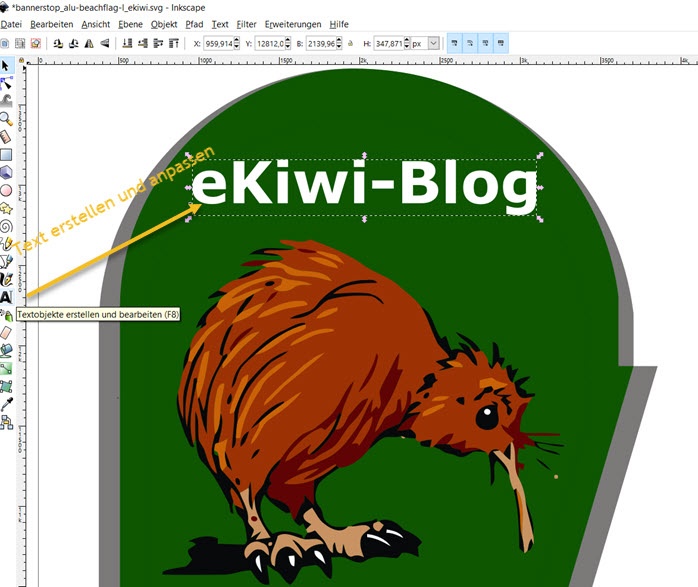
Im ersten Schritt muss man natürlich den Text erstellen und nach Erfordernissen in Schriftfarbe, Größe, und Schriftart anpassen. Dies macht man mit dem Text-Werkzeug in der linken Werkzeugleiste.

Schritt 2: Kurve erstellen
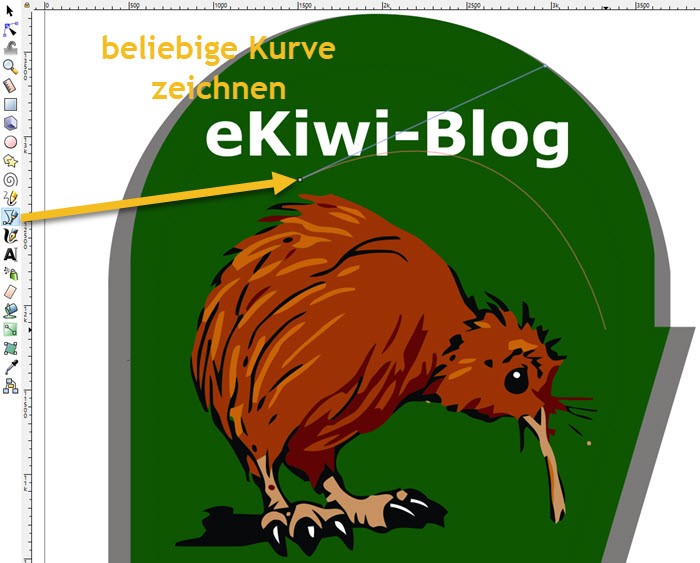
Der zweite Schritt ist der entscheidende. Man zeichnet nun in der Inkscape-Grafik mit dem Werkzeug für Bezier-Kurven eine beliebige, individuelle Kurve. An dieser Kurve wird dann der Text automatisch gekrümmt bzw. ausgerichtet. Somit ist es auch möglich in Inkscape den Text halbrund an einem Halbkreis auszurichten. Oder man kann eine Wellenlinie zeichnen oder ganz eigene Krümmungen.
Der Umgang mit dem Bezier-Werkzeug ist etwas gewöhnungsbedürftig. Bei gedrückter Maustaste zieht man erstmal den Radius auf, welchen die Kurve haben soll (hier hellblaue dünne Linie). Dann lässt man die Maustaste los und zieht die eigentliche Kurve (hier bräunliche dünne Linie). Diese Schritte kann man wiederholen, um weitere Biegungen anzufügen oder eine Wellenlinie zu erzeugen.
Die fertige Kurve wird dann für die Text-Biegung verwendet.

- Inkscape: Praxiswissen für Einsteiger (mitp-Anwendungen)
- Produkttyp: ABIS_BOOK
- Marke: MITP
Schritt 3: Kurve und Text selektieren
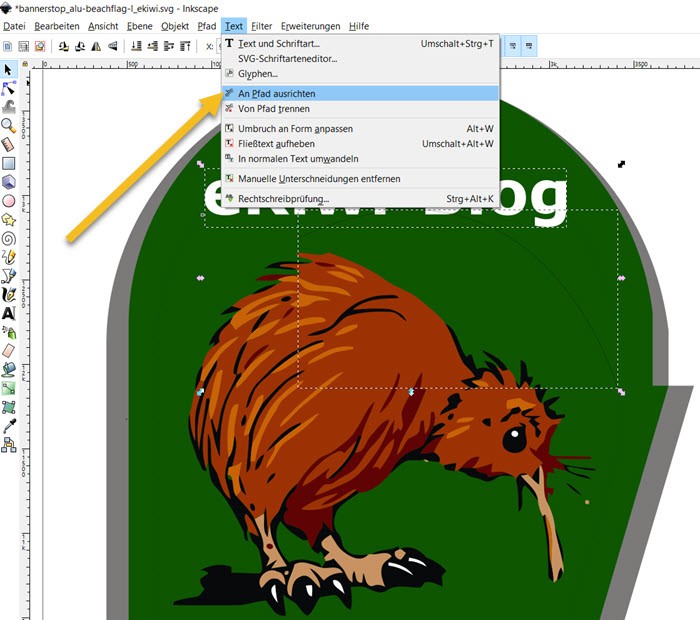
Im dritten Schritt muss man dafür die gezeichnete Kurve und den Text gleichzeitig markieren. Bei gedrückter Shift-Taste wählt man mit der Maus die beiden Elemente aus.
Die Kurve sieht man in unten stehenden Bild nur schwach als dünne, dunkelgrüne Linie.

Schritt 4: Text biegen
Im vierte Schritt wird nun der Text an der gezeichneten Kurve ausgerichtet. Dazu geht man auf das Menü „Text“ ⮚ „An Pfad ausrichten“. Der Text-Pfad wird dann an der gezeichneten Kurve oder Wellenlinie gekrümmt.

Schritt 5: Ergebnis
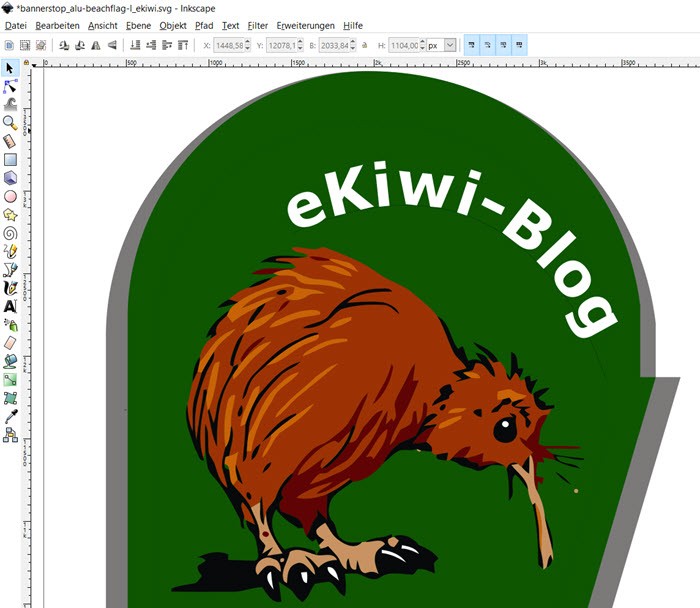
Im letzten Schritt sieht man, wie das Ergebnis aussieht.






Ein Kommentar