Eine kurze Anleitung zum Blockieren von DIV-Elementen mit ID mit Real Cookie Banner.
Blockieren von externen Scripten geht mit dem Real Cookie Banner recht leicht durch die Erstellung eines Content-Blockers. Im Beispiel wollen wir ein DIV in der Seitenleiste ausblenden. Dieses könnte z.B. ein extern gehostetes Script enthalten, welches nur nach Zustimmung geladen wird.
Unser DIV:

Das „div“ bekommt die ID „contentBlock“. Den Namen können wir frei vergeben. Anhand diesen blockieren wir das Element.
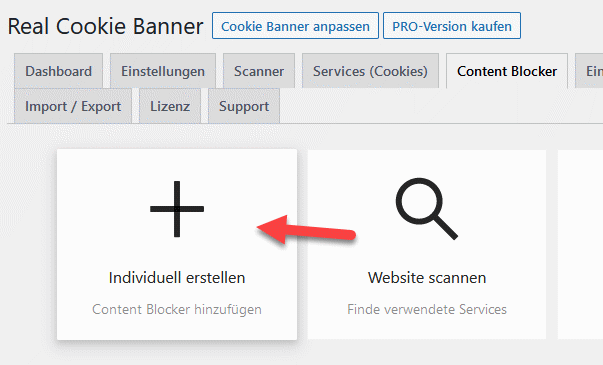
Anschließend fügen wir einen individuellen „Content Blocker“ hinzu:

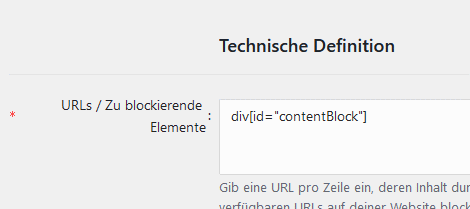
Als blockierendes Element geben wir div[id="contentBlock"] ein. Dies ist der Name unseres DIVs.

Sofern noch nicht geschehen, müssen wir für den Content Blocker noch einen Service hinzufügen.

Fertig! Sofern der Nutzer dem Service zustimmt, wird das „div“ direkt geladen. Falls nicht, erscheint der Content Blocker und der Benutzer kann das Element manuell frei schalten.


