Dieser Workshop beschreibt die Erstellung einer virtuellen Verpackung in Photoshop. Prinzipiell lassen sich die Schritte aber auch auf jedes andere Bildbearbeitungsprogramm übertragen.
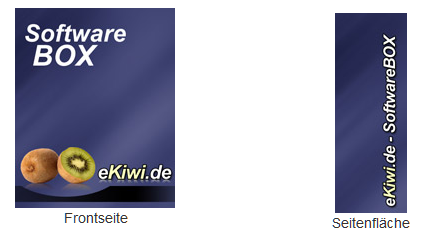
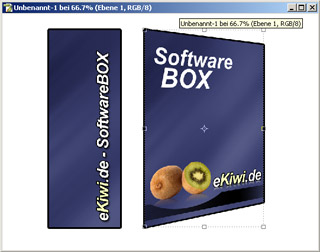
Im ersten Schritt müssen die Front und die Seite in Photoshop ganz normal als Bild erstellt werden. Beide Bilder müssen die gleiche Höhe haben (anklicken zum vergrößern):

Generell sollten die Grafiken immer in einem großen Format abgespeichert werden. Das fertige Ergebnis kann später problemlos verkleinert werden, wohingegen eine größere Variante, z.B. für den Druck, immer eine Neuerstellung der ganzen Grafik mit sich bringt.
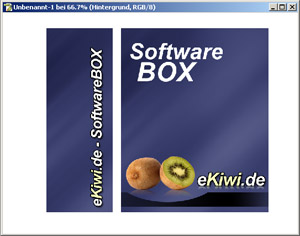
Beide Teilbilder werden nun in ein neues größeres Bild eingefügt:

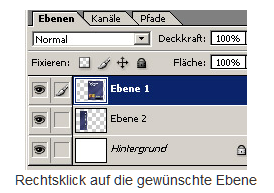
In der Ebenenübersicht klicken Sie mit der rechten Maustaste jeweils auf die Ebene und wählen im Menü „Fülloptionen“.

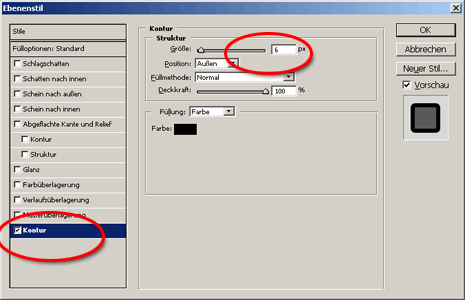
Es erscheint der folgende Dialog:

Geben Sie hier der Ebene jeweils eine Kontur (Rand) mit der gewünschten Farbe und der gewünschten Dicke. Die Dicke der Kontur hängt hier von der Bildgröße ab.
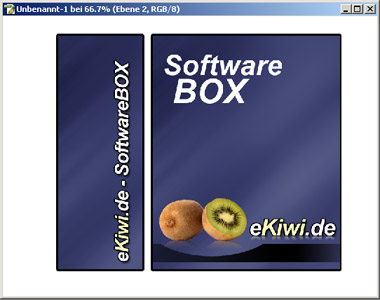
Anschließend sollte Ihr Bild in etwa so aussehen:

Im vierten Schritt werden wir nun die beiden Teile der „Verpackung“ perspektivisch verzerren. Markieren Sie zuerst die Ebene der Frontseite in der Ebenenübersicht. Rufen Sie anschließend über das Menü „Bearbeiten“ -> „Transformieren“ -> „Perspektisch verzerren“ die entsprechende Photoshopfunktion auf.
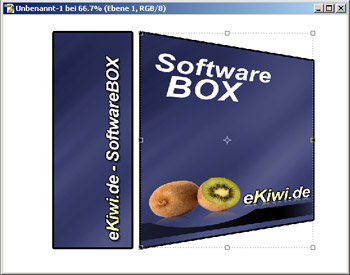
Ziehen Sie nun die Grafik auf der linken Seite zusammen:

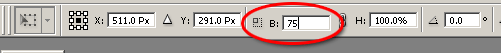
Das Bild sieht durch Verzerrung etwas länger aus, daher sollten Sie beim Verzerren gleich die Breite verkleinern. Tragen Sie daher im Feld Breite beim Verzerren einen kleineren Wert ein. 75% der Originalbreite ist ein Wert der in den meisten Fällen passt.

Anschließend sollte das Bild wie folgt aussehen:

Wiederholen Sie die Schritte ebenfalls für die Seitenfläche, die Verzerrung wird hier natürlich auf der anderen Seite durchgeführt. Anschließend werden die beiden Ebenen so angeordnet, dass die beiden Seiten sich berühren:

Damit ist die Box im Prinzip schon fertig und kann in der gewünschten Größe exportiert werden. Damit die ganze Sache anschließend noch etwas plastischer aussieht, fügen wir noch einen Schatteneffekt hinzu.
Wir zeichnen an der unteren Ecke einfach ein schwarzes Dreieck in einer neuen Ebene. Auf diese Ebene wenden wir anschließend den Gaussschen-Weichzeichner an und setzen die Deckkraft der Ebene hinab.


Vor und Nach dem Weichzeichner
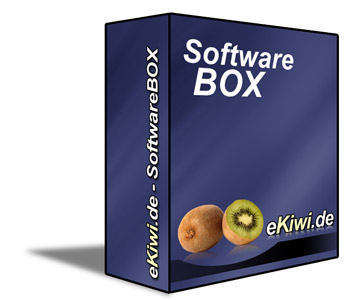
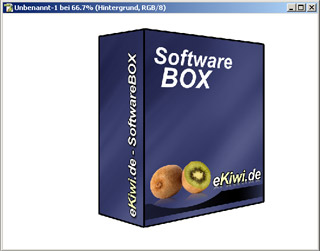
Fertig, das Ergebnis sehen Sie hier: