Formularfelder mit einem Link vorbelegen. So funktioniert es.
In diesem Artikel wollen wir uns anschauen, wie wir Formularfelder eines Formulars vorbelegen können. Unser Ziel ist es, dass wir einen Link verschicken können, mit welchem wir bestimmte Felder dynamisch vorbelegen können. Wir erledigen das im Beispiel mit der Software DA-FormMaker, es funktioniert natürlich auch direkt im HTML-Quelltext.
PHP und GET-Parameter
Für die Funktion benötigen wir Webspace der PHP unterstützt. Für die Übergabe der Parameter in das Formular verwenden wir die URL. Ein Beispiel:
Wir übergeben hier zwei Parameter, den Namen und die E-Mail-Adresse.

Kopieren wir den Link aus der Adresszeile, sieht er etwas anders aus:
https://da-software.net/autofill/form.php?email=andy.dunkel@ekiwi.de&name=%C3%84ndy%20Dunkel
Dies ist dann auch der Link den wir verwenden. Sonder- und Leerzeichen werden hier kodiert.
Formular vorbereiten
Damit haben wir zwar einen Link, aber die Übernahme des Werte passiert derzeit noch nicht, diese Funktion müssen wir noch hinzufügen. Im DA-FormMaker können wir hier einfach den Vorgabewert verwenden. Dort tragen wir z.B. für den Namen folgenden Wert ein:
<?php if (isset($_GET["name"])) echo $_GET["name"]; ?>

Den Standardwert beim Bearbeiten löschen deaktivieren wir. Schauen wir uns den Quelltext genauer an, sehen wir dort den Namen des Parameters „name“. Diesen finden wir auch in der URL:

Das Gleiche wiederholen wir für die anderen Felder. In der URL werden die Parameter mit „?“ von der Formularadresse getrennt, die einzelnen Parameter untereinander mit „&“.
Exportieren wir das Formular sieht unser Quelltext so aus:

Wer seine Formulare anderweitig erstellt, gibt den Code in das „value“-Feld ein. Die Datei muss nun noch von .html nach .php umbenannt werden. Dann wird der Code auch ausgeführt.
Fertig! Rufen wir jetzt das Formular mit den Parametern auf, werden diese vorausgefüllt.
URL kürzen
Je nach Länge der URL ist es sinnvoll diese zu kürzen. Hier bieten sich Short-URL-Dienste wie „https://bitly.com/“ an. Diese kürzen nicht nur die URL sondern verbergen auch erstmal die Parameter. Somit geht beim anklicken oder kopieren des Links auch weniger schief.
Links erstellen mit Excel
Die Linkerstellung ist manuell natürlich etwas umständlich. Gerade wenn man viele Links in der Geschichte herumschicken will, kann die Erstellung der Links recht umständlich sein. Eine mögliche Lösung lautet Excel.
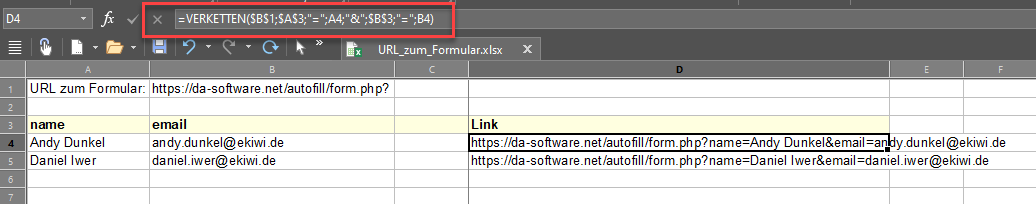
Hier ein Beispiel:

Wir verwenden die „Verketten“-Funktion zum Erstellen der Links und verketten die Basis-URL mit den Feldern und den Werten:
=VERKETTEN($B$1;$A$3;"=";A4;"&";$B$3;"=";B4)

Fazit
Für einfache Textfelder ist dies eine schnelle Lösung. An die Grenzen kommt der Ansatz bei anderen Feldern: Checkbox, Auswahlfeld oder Radio-Buttons. Diese Sachen werden wir in einem anderen Tutorial bearbeiten.