JavaScript React Anwendung in WebStorm debuggen und Breakpoints setzen.
Ich hatte ein paar Probleme eine React-Anwendung in WebStorm zu debuggen. Im Grunde genommen ist es recht einfach, wenn man weiß, wie es geht.
Der Schlüssel liegt darin, dass wir zwei Run-Konfigurationen benötigen. Eine für den „npm“ Teil, welcher den Node.js Webserver startet und dann noch eine Konfiguration für das Debugging mit Chrome.

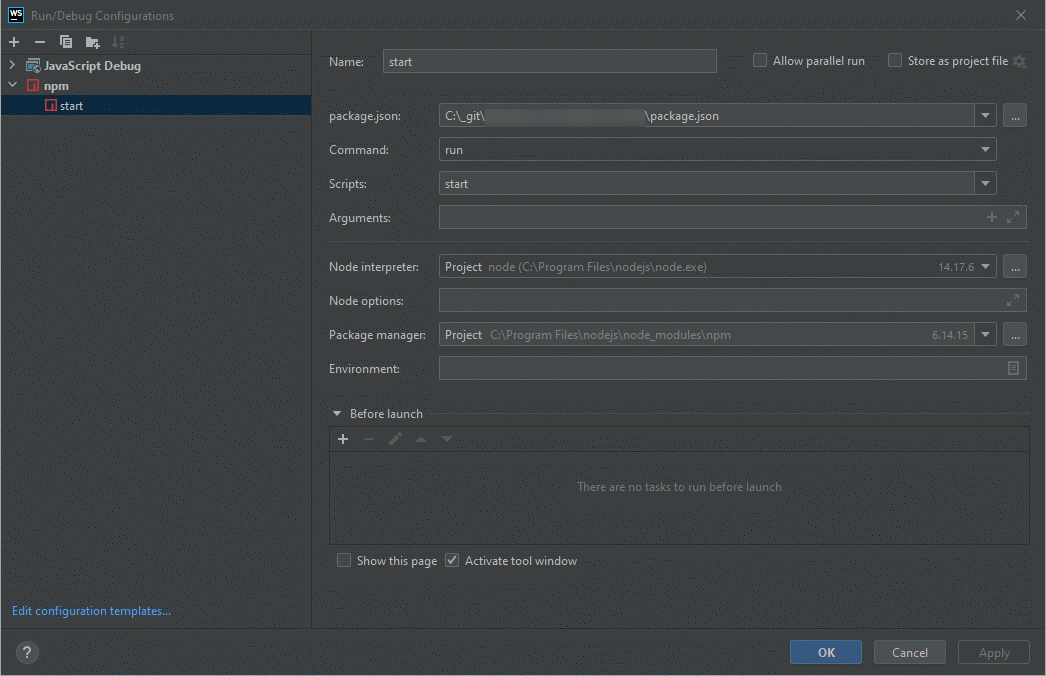
Zuerst legen wir die „npm“ Konfiguration an.

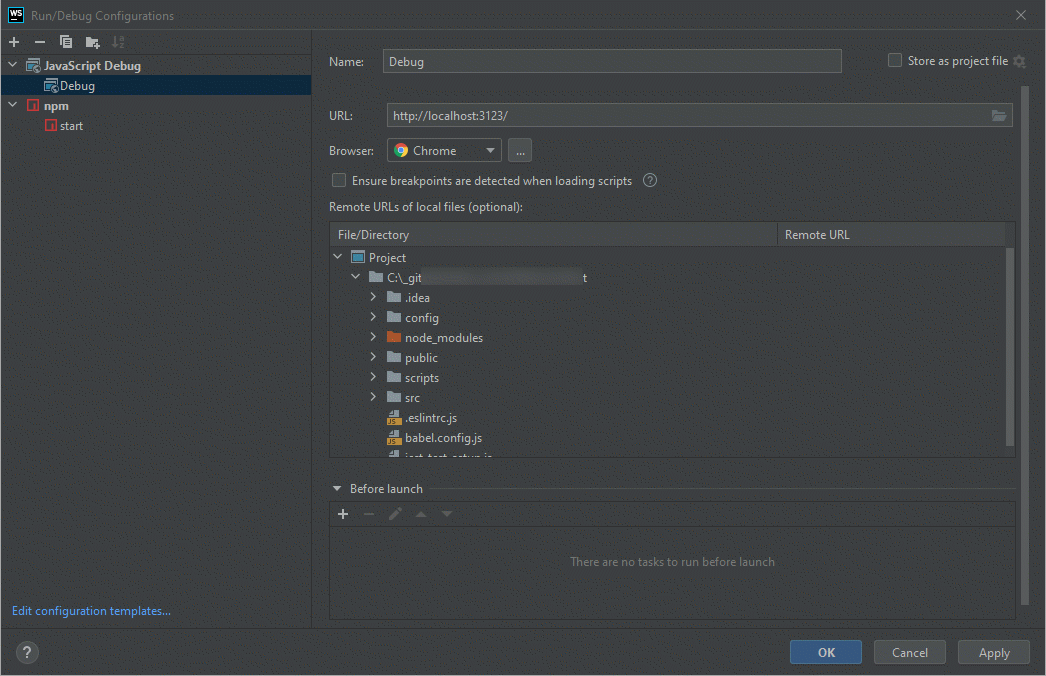
Anschließend die Konfiguration für das Java-Script-Debugging:

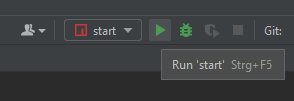
Anschließend starten wir zuerst die „npm“ Konfiguration. Diese kann im Hintergrund einfach laufen, damit sich diese bei Änderungen automatisch aktualisiert.

Danach können wir das Debugging im Browser starten.

Fertig! Wir können nun Breakpoints setzen und unsere Webanwendung in der DIE debuggen.