DataGrid mit AvaloniaUI funktioniert nicht.
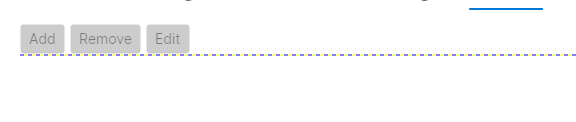
Ich hatte das Problem, dass die DataGrid Komponente in meiner Anwendung nicht auftauchte. Ich habe das DataGrid zu einem Grid hinzugefügt, aber nach dem Ausführen des Programms war nichts zu sehen. Es gab auch keinen Fehler beim Kompilieren.

Wie kann man das beheben?
Paket hinzufügen
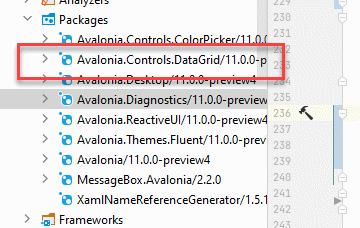
Als erstes muss das NuGet-Paket der DataGrid-Komponente zum Projekt hinzugefügt werden. Standardmäßig ist das DataGrid nicht verfügbar. Es ist über eine transitive Abhängigkeit über das Paket „Avalonia.Diagnostics“ verfügbar. Dadurch läuft es im Debug-Modus, aber nicht im Release-Modus.

Styles hinzufügen
Danach müssen Sie der Anwendung die richtigen Stile für das Gitter hinzufügen. Beispiele sind in der Dokumentation zu finden.
In meinem Fall musste ich die Stile für das Thema „Fluent“ hinzufügen.
<Application.Styles> <FluentTheme Mode="Light"/> <StyleInclude Source="avares://Avalonia.Controls.DataGrid/Themes/Fluent.xaml"/> </Application.Styles>
Spaltendefinition
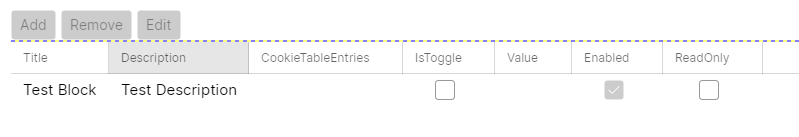
Es wurde immer noch nichts angezeigt. Ich fand heraus, dass ich die Spaltendefinitionen definieren musste. Entweder, indem ich die Spalten automatisch generiere oder indem ich sie manuell definiere.
AutoGenerateColumns="True"
Anschließend wurde das DataGrid endlich angezeigt.