<meter> Tag - Grafische Anzeige von Werten
Zeigt Werte grafisch an:
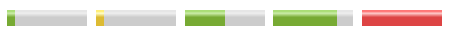
<meter id="meter1" value="10" min="0" max="100"></meter>
<meter id="meter2" value="10" min="0" low="25" high="75" max="100"></meter>
<meter id="meter3" value="50" min="0" low="25" optimum="50" high="75" max="100"></meter>
<meter id="meter4" value="80" min="0" low="25" optimum="75" high="50" max="100"></meter>
<meter id="meter5" value="100" min="0" low="50" optimum="25" high="75" max="100"></meter>
Verwendung
Mit dem meter Tag können Sie Werte grafisch darstellen. Die Darstellung ähnelt der Fortschrittsanzeige, kann aber farbliche Unterscheidungen treffen. Ein typischer Anwendungsfall
wäre eine Anzeige wieviel Online-Speicherplatz man bereits verwendet hat. Neben dem aktuellen Wert können Sie mit den Attributen auch die untere Grenze, das Optimum un den Hoch-Wert setzen. Liegt
der Wert über dem Hoch-Wert, wird die Anzeige rot, im Optimum ist die Anzeige grün.
Der Tag wird von mittlerweile von allen Browsern unterstützt, allerdings nicht von älteren Versionen des Internet Explorers.
Attribute
| Attribut | Wert | Beschreibung |
| form | Formular-ID | ID des Formulars zu welchem das Element gehört. |
| high | Zahl | Grenze ab der die Anzeige rot wird. |
| low | Zahl | Untere Grenze, ab der die Anzeige gelb wird. |
| max | Zahl | Der Maximalwert der Anzeige. |
| min | Zahl | Der Minimalwert der Anzeige. |
| optimum | Zahl | Der Optimalwert. Die Anzeige ist grün. |
| value | Zahl | Benötigtes Attribut, gibt den aktuellen "Zählerstand" an. |
Darstellung