Iframes eignen sich bestens um Inhalte in andere HTML-Dateien einzubinden. Z.B. lässt sich so ein HTML-Formular erstellen und in eine bestehende Webseite einbinden. Allerdings gibt es ein Problem: der Iframe ist standardmäßig wenig responsiv, d.h. es kann zu Problemen bei der Darstellung auf mobilen Geräten kommen. Je nach Einstellung werden Scrollbalken angezeigt oder der Inhalt abgeschnitten. Wichtig ist, dass der Inhalt des IFrames ebenfalls responsiv ist.
Problem
In unserem Beispiel wollen wir die Datei formular.html in eine HTML-Datei einbinden. Der Code sieht so aus:
<iframe id="iframe" width="100%" height="200" src="formular.html" frameborder="0" allowfullscreen></iframe>
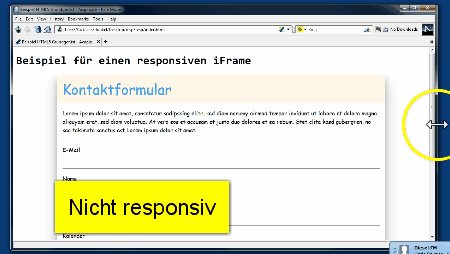
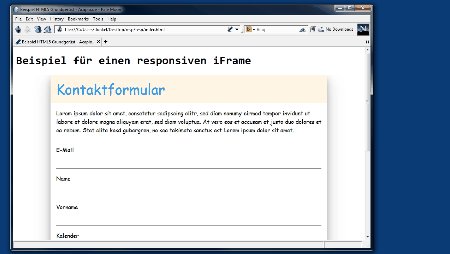
Die Breite ist in Prozent angegeben. Dies passt soweit. Auf kleineren Bildschirmen passt sich der Iframe automatisch in der Breite an. Das Problem ist aber die Höhe. Wird der Iframe schmaler, passt sich der Inhalt im Iframe ebenfalls an und wird dann meist länger:

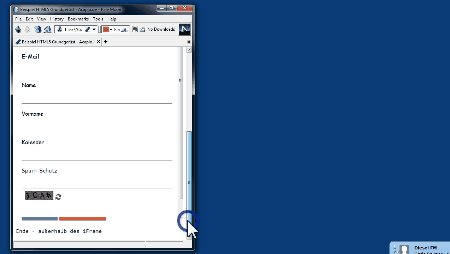
Im Beispiel werden Scrollbalken sichtbar und das Formular wird nicht mehr komplett angezeigt. Es müsste sich also neben der Breite, auch die Höhe automatisch anpassen. Die Höhe kann allerdings nicht in Prozent angegeben werden. Die Angabe ist immer Pixel.

Videoanleitung
Lösung
Die Lösung ist nun, die Höhe des Iframes immer dem Inhalt anzupassen. Hier hilft uns etwas Java-Script weiter, welches die aktuelle Höhe des Iframe-Inhaltes berechnet und die Iframe Höhe anpasst:
<script>
function setIframeHeight() {
var ifrm = document.getElementById("iframe");
var doc = ifrm.contentDocument? ifrm.contentDocument:
ifrm.contentWindow.document;
ifrm.style.visibility = 'hidden';
ifrm.style.height = "10px";
doc = doc || document;
var body = doc.body, html = doc.documentElement;
var height = Math.max( body.scrollHeight, body.offsetHeight,
html.clientHeight, html.scrollHeight, html.offsetHeight );
ifrm.style.height = height + 50 + "px";
ifrm.style.visibility = 'visible';
}
</script>
Den Code fügen wir direkt vor dem Iframe-Code ein. Zum Code selbst. Hier wird zuerst eine Referenz auf den Iframe geholt (wichtig ist hier, dass der Iframe die id="iframe" hat. Ansonsten muss der Code entsprechend angepasst werden.
Im Code wird anschließend die Höhe des Iframe-Inhaltes ermittelt und diese dann im Iframe zugewiesen. Damit die Höhe automatisch angepasst wird, muss der Code noch aufgerufen werden. Dies geschieht, in dem wir den Event-Handler onload="setIframeHeight();" hinzufügen:
<iframe id="iframe" width="100%" height="400" src="formular.html" frameborder="0" allowfullscreen onload="setIframeHeight();"></iframe>
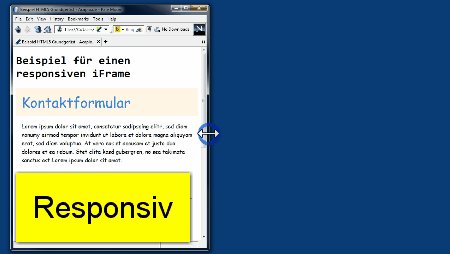
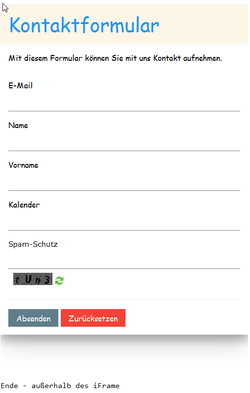
Im Ergebnis wir das Formular nun ohne Scrollbalken dargestellt:

Die Feinjustierung kann man noch an dieser Zeile vornehmen:
ifrm.style.height = height + 50 + "px";
Passt die ermittelte Höhe nicht, kann man hier die 50 erhöhen oder verkleinern. Dieser Wert wird in der Höhe immer draufgeschlagen.
Auch beim Vergrößern oder Verkleinern des Browserfensters erfolgt nun eine automatische Anpassung. Somit haben wir den Iframe mit einfachen Mitteln responsiv gemacht.


Getestet, funktioniert aber nicht.
OK, was funktioniert nicht? 🙂
Hab es auch getestet, funktioniert nicht.
Der rechte Scrollbar taucht trotzdem auf. Sogar im Beispiel das man downloaden kann.
Hallo, hast Du einen Beispiel Link wo man sich das mal anschauen kann?
Hi, ich weiß warum es nicht funktioniert.
Du greifst auf Daten innerhalb des iframes zu, das ist aber nur möglich, wenn du auf eine Webseite zugreifst, die dieselbe Domain trägt, wie die Seite, von der aus due das iframe aufrufst, ansonsten gibt es den Fehler eines cross-frames Zugriffs.
Hallo,
guter Punkt, genau an der Stelle scheitert es leider. Ich denke es gibt dafür auch keine gute Lösung, da der Browser das blockiert.
Gruß
Andy
Hallo und danke für den Tipp. Nur, wie sieht der Code aus, wenn die Inhalte von einer fremden Domain stammen? Gibt es dazu auch eine Lösung? Bin schon lange auf der Suche, habe vieles ausprobiert, doch bisher hat nichts geklappt.
Ach, ich sehe gerade deine Antwort: „Ich denke es gibt dafür auch keine gute Lösung“.
Ok.
Ja leider geht das nicht einfach so, evtl. mit „cross origin“ setzen mittels .htaccess, was aber auch nur geht, wenn einem die andere Seite gehört.
Gruß
Andy