Iframes sind eine praktische Sache zum Einbinden von HTML-Dateien in eine Webseite. Probleme gibt es aber bei responsiven Webseiten.
Die Breite kann man mit einer Prozentangabe versehen. Diese passt sich damit automatisch dem verfügbaren Platz an. Bei der Höhe ist es schwieriger. Diese wird absolut in Pixeln angegeben.
Das Problem ist, dass die Webseite ja nicht weiß, wie hoch der Inhalt des Iframes ist. Dies ist erst nach dem dem vollständigen Laden des Iframes ersichtlich. Abhilfe kann man mit Java-Script schaffen:
<script>
function setIframeHeight() {
var iFrameID = document.getElementById('iframe');
if(iFrameID) {
iFrameID.height = "";
iFrameID.height = iFrameID.contentWindow.document.body.scrollHeight + "px";
}
}
</script>
<iframe src="formular.html" name="iframe" id="iframe" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="400" width="100%" onload="setIframeHeight();">
</iframe>
Der Java-Script-Code wird aufgerufen, sobald das Laden des Iframes abgeschlossen ist. Es wird die aktuelle Höhe des Inhaltes ermittelt und die Höhe des Iframes angepasst.
Die Lösung eignet sich eher für das Einbinden von lokalen Dateien, welche schnell geladen werden. Werden größere Datenmengen geladen, dauert es bis zur Größenänderung so lange, bis der Iframe vollständig geladen ist.
Wer den Code nutzen möchte, kann auch unseren kostenlosen IFrame-Generator verwenden.
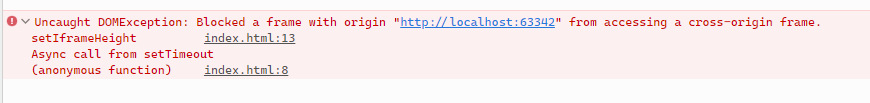
Externe URLs
Noch ein kleiner Hinweis, das Script funktioniert nicht bei externen URLs im iFrame. Aus Sicherheitsgründen blockieren Browser das Auslesen von Informationen.



leider funktioniert das bei mir nur mit einer html Seite die von der eigenen Website kommt, eine externe Website wird nicht angepasst
Das stimmt, ich habe das mal getestet und den Artikel ergänzt.