In diesem Tutorial soll es darum gehen, wie wir auf Basis von Formulareingaben eine bestimmte URL aufrufen. Das Beispiel gibt es am Ende auch als Download.
Videoanleitung
Anleitung
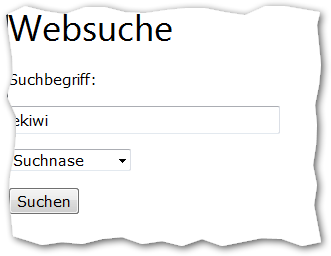
Unser Beispielformular ist einfach gestrickt. Es gibt ein Eingabefeld und ein Auswahlfeld. Im ersten Feld gibt der Benutzer einen Suchbegriff ein, im zweiten wählt er die gewünschte Suchmaschine aus.

Schauen wir zuerst den Quelltext des Formulars an:
<form action="#" method="post" name="FORM">
Das Formular hat den Namen „FORM„, diesen Namen benötigen wir später für den Zugriff auf die Formularelemente. Die Action ist leer, da wir das Formular nicht an ein Script übergeben wollen.
Den Inhalt des Formulars definieren zwei Eingabefelder:
<p>Suchbegriff:</p> <p> <input name="suchtext" id="suchtext" type="text" size="30" maxlength="50" value="ekiwi"> </p> <p> <select name="suchDienst" size="0"> <option value="https://www.google.de/search?q=">Google</option> <option value="https://duckduckgo.com/?q=">DuckDuckGo</option> <option value="http://www.suchnase.de/cgi-bin/search.cgi?query=" selected="selected">Suchnase</option> <option value="http://www.bing.com/search?q=">Bing</option> </select> </p>
Wichtig ist hier, neben dem Inhalt, nur der Name des jeweiligen Elements, dieser wird ebenfalls für den Zugriff über Java-Script benötigt. In diesem Fall haben die beiden Felder die Namen suchtext und suchDienst.
Es folgt ein Button, welcher die Java-Script-Aktion aufruft:
<input type="button" name="buttonSuche" value="Suchen" onclick="openUrl();">
Der Event-Handler ruft die Java-Script-Methode „openUrl()“ auf. Diese wird als nächstes implementiert.
<script type="text/javascript">
function openUrl()
{
//Formulardaten auslesen und in Variablen speichern
var suche = document.FORM.suchtext.value;
var url = document.FORM.suchDienst.value;
//Suchdienst URL und Suchbegriff zusammen bringen
url += suche;
//Such URL aufrufen
window.location = url;
}
</script>
Der erste Schritt ist das Auslesen der Formularfelder mittels Java-Script. Zum Auslesen verweisen wir auf den Namen des Formulars und auf den Namen des Eingabefeldes:
var suche = document.FORM.suchtext.value;
Sind beide Variablen auslesen, wird die neue URL zusammengebaut. In unserem Fall ist das einfach. An die URL des Suchdienstes wird einfach der Suchtext drangehängt. Im letzten Schritt wird die URL nun einfach aufgerufen:
window.location = url;
Fertig. Beim Test des Formulars kann der Anwender nun seinen Suchbegriff eingeben und den Suchdienst auswählen. Sobald er auch den Button klickt wird die URL dynamisch auf den Eingaben basierend aufgerufen.