HTML-Code in eine Webseite zu integrieren hat man die Auswirkung, dass CSS-Eigenschaften auf den Code angewendet werden. Die Lösung sind IFrames und mit des „srcdoc“-Attributs können IFrame ohne externen Verweis erstellt und mit HTML-Code befüllt werden.
Hier geht es zu unserem neuen Online-Tool für die Erstellung von Iframes mit srcdoc-Attribut.
IFrame mit srcdoc erstellen
Bei einem normalen IFrame geben wir eine Quelle mit dem „src“ Attribut an. Dies ist eine URL, welche eingebunden wird und im IFrame dargestellt wird. Mit dem „srcdoc“ Attribut wird keine externe Quelle festgelegt, sondern hier können wir direkt den HTML-Code eingeben.
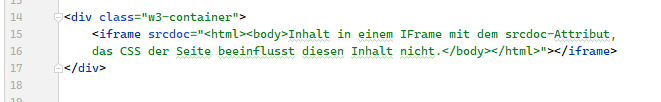
<iframe srcdoc="<html><body>Inhalt in einem IFrame mit dem srcdoc-Attribut,
das CSS der Seite beeinflusst diesen Inhalt nicht.</body></html>"></iframe>

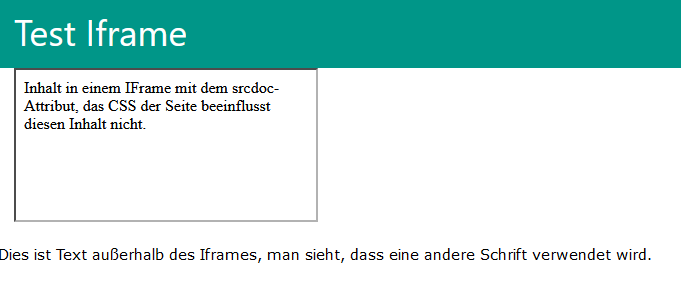
Das Ergebnis:

Die Darstellung des Iframes unterscheidet sich nicht von einem „normalen“ Iframe, die gleichen Eigenschaften können festgelegt werden. Der Vorteil ist, dass wir keine externe Quelle benötigen und damit die Sache auch bei Baukastensystemen durch einfaches einfügen von HTML-Code funktioniert.
Escapen von komplexem HTML-Code
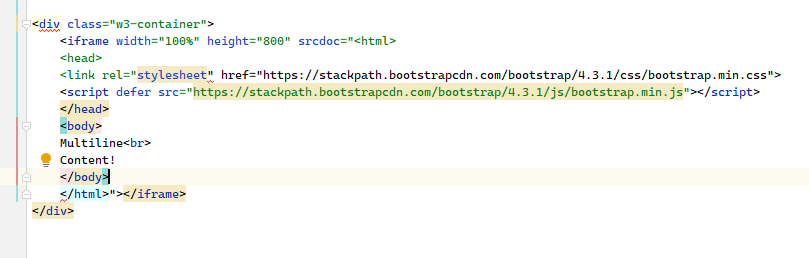
Alles gut? Leider nicht, der Ansatz kommt schnell an die Grenzen, wenn der HTML-Code umfangreicher wird und Anführungszeichen und komplexere HTML-Tags enthält. Kurz gesagt, weiß dann der Browser nicht mehr, wo das innere Dokument endet und es kommt zu Darstellungsfehlern.

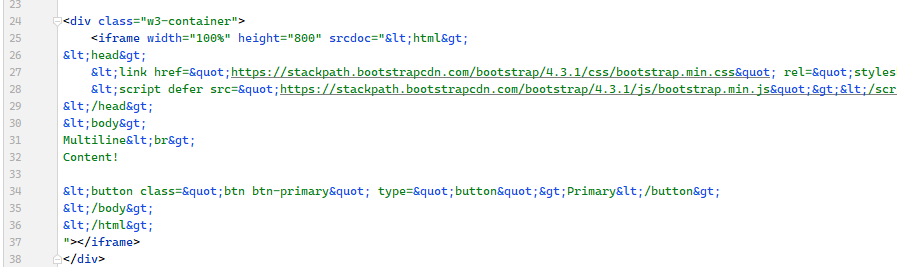
Um diesem entgegenzuwirken, ist es besser den HTML-Code zu escapen. Beim Escapen werden Anführungszeichen und die spitzen Klammern durch HTML-Entitäten ersetzt.

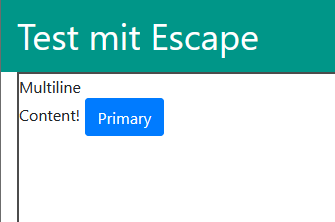
Das Ergebnis:

Unser kleiner Test zeigt, dass wir im Iframe das Bootstrap-Framework verwenden und die Hauptseite das W3.CSS-Framework.
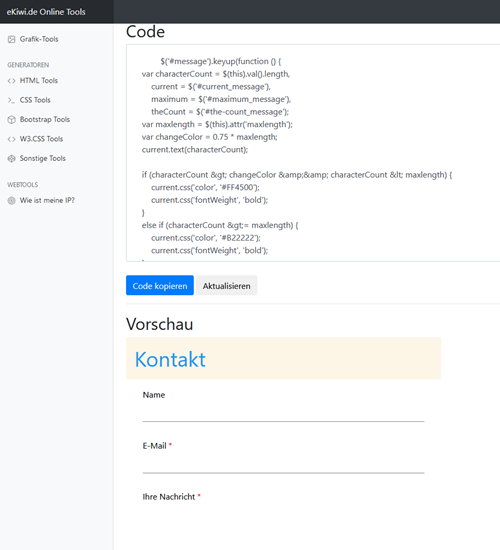
Iframe mit srcdoc-Attribut erstellen mit unserem Online-Tool
Für die einfache Erstellung von Iframe mit dem srcdoc-Attribut haben wir ein Online-Tool erstellt, welches die Konfiguration und das Escapen von HTML-Code.
Damit lassen sich auch komplexe HTML-Dokumente, wie HTML-Formulare, zu einem Iframe konvertieren und dann auf anderen Webseiten ohne Wechselwirkung einbauen.





Vielen Dank für den hilfreichen Content. lässt sich auf diesem Weg auch ein Onlineshop in eine andere Seite einbinden? Bzw. gibt es dafür eine Anleitung für dummies?
Ich würde gerne http://www.deinonlineshop.com/meine_affiliate_ID als iframe ein eine eigene Webseite via iframe einbinden, kann man sowas selbst erstellen? Der Shopbetreiber bietet leider keinen fertigen iframe Link wie bei z.b. Spreadshirt.
Hallo, dafür kannst Du einen normalen IFrame verwenden, wir haben dafür ein Online-Tool zum Erstellen des Codes:
https://ekiwi.de/tools/smalltools/iframemaker.php
Gruß
Andy
Hallo
ICh habe dein Video angeschaut Iframe aber leider funktioniert bei mir nicht irgendwie mache ich etwas falsch 🙁
Ich möchte gerne auf meiner Seite einen zweite Internet Seite integrieren (einbetten) die Seite welche ich einbetten will heisst: https://www.schule-richterswil-samstagern.ch/raumreservation?standort=&kategorie=Rasen%20gesperrt -> Kannst du mir da weiterhelfen ?
LG
Calo
Hallo,
die Seite verhindert, dass diese in IFrame eingebunden wird. Dies können Webseiten selbst bestimmen. Ändern kann dies nur der Webmaster der Seite.
Gruß
Andy