Die Dateigröße der ausgewählten Datei oder Dateien in einem Upload-Feld darstellen.
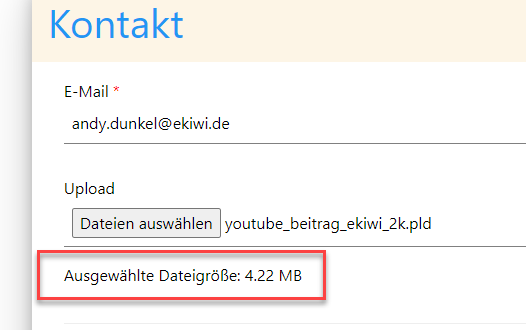
Unser Ziel, die Dateigröße im Upload-Feld unterhalb des Feldes nach der Dateiauswahl:

Unser Uploadfeld
Zuerst schauen wir unser Uploadfeld an, dieses ist ein normales Upload-Feld in HTML mit der Id „Upload“. In unserem Beispiel erlauben wir auch die Mehrfachauswahl.
<input id="Upload" name="Upload[]" multiple="multiple" type="file">
Der Java-Script-Code
Nun der Java-Script-Code, dieser sollte am Ende der Datei kommen, bzw. nach dem Laden ausgeführt werden. Wir verwenden das File-Objekt des Browsers. Zuerst kommen ein paar Überprüfungen, ob der Browser die Funktion unterstützt. Dies sollte der Normalfall in jedem halbwegs modernen Browser sein.
function checkFileField() {
if (!window.FileReader) {
console.log("Die Datei-API wird nicht unterstützt");
return;
}
let input = document.getElementById('Upload');
if (!input.files) {
return;
} else if (!input.files[0]) {
return;
} else {
let fileSize = 0;
for (const item of input.files) {
fileSize += item.size;
}
fileSize = fileSize / 1024 / 1024;
if (newPara === null) {
newPara = document.createElement("p");
document.getElementById("Upload").parentElement.appendChild(newPara);
}
newPara.textContent = "Ausgewählte Dateigröße: " + fileSize.toFixed(2) + " MB";
}
}
var newPara = null;
document.getElementById('Upload').addEventListener('change', checkFileField);
Wir ermitteln die Dateigröße, diese wird uns in Bytes zurück gegeben, deswegen rechnen wir diese in Mega-Bytes um. Anschließend fügen wir dies unterhalb des Uploadfeldes ein.
In dem Code finden wir auch die ID wieder:
document.getElementById('Upload').addEventListener('change', checkFileField);
Heißt das Feld anders, dann entsprechend anpassen.
Einbau im DA-FormMaker
Der Code lässt sich auch als Erweiterung im DA-FormMaker nutzen. Die Software erlaubt das HTML-Formular erstellen, schnell und einfach. Hier fügen wir unseren Code in den „Erweiterten Einstellungen“ ein. Der Fußbereich ist hier die richtige Auswahl. Je nach Namen des Feldes müssen wir noch die Id im Code anpassen.

Der Code wird damit bei der Formularstellung automatisch mit in die fertige HTML-Datei übernommen.
Warnung bei Dateigrößen
Neben der Ausgabe als Info, lässt der Code auch für Warnungen anpassen.
function checkFileField() {
let maxFileSize = 5; //maximale Dateigröße in MB
if (!window.FileReader) {
console.log("Die Datei-API wird nicht unterstützt");
return;
}
let input = document.getElementById('Upload');
if (!input.files) {
return;
} else if (!input.files[0]) {
return;
} else {
let fileSize = 0;
for (const item of input.files) {
fileSize += item.size;
}
fileSize = fileSize / 1024 / 1024;
if (newPara === null) {
newPara = document.createElement("p");
newPara.style.color = "red"; //Textfarbe für Fehlermeldung
document.getElementById("Upload").parentElement.appendChild(newPara);
}
if (fileSize >= maxFileSize) {
newPara.textContent = "Ausgewählte Dateigröße zu groß: " + fileSize.toFixed(2) + " MB";
} else {
newPara.textContent = "";
}
}
}
var newPara = null;
document.getElementById('Upload').addEventListener('change', checkFileField);
Bei Überschreitung der festgelegten Dateigröße erscheint eine Warnung.