Deaktivieren von bestimmten Wochentagen beim JQuery UI Datepicker.
Bestimmte Wochentage deaktivieren
Einzelne Wochentage lassen in einem Datumsfeld für Formulare mit folgendem Eintrag in der Konfiguration umsetzen:
beforeShowDay: function(d) {
return [!(d.getDay()==0||d.getDay()==6)]
},
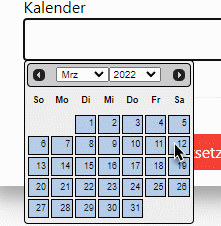
Hier werden die Tage 0 und 6 deaktiviert, d.h. Sonntag und Samstag in folgendem Beispiel:

Die deaktivierten Tage sind anschließend nicht mehr anwählbar. Der Mauszeiger signalisiert zwar, dass diese nicht anwählbar sind, aber eine optische Abgrenzung wäre natürlich auch nicht schlecht.
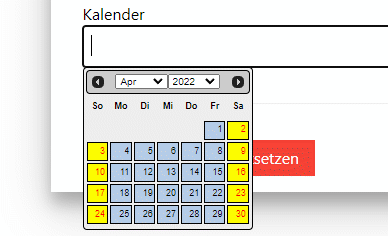
Hintergrundfarbe für deaktivierte Tage
Mit etwas CSS-Code können wir die deaktivierten Tage anders darstellen, z.B. mit einer entsprechenden Schrift- und Hintergrundfarbe.
.ui-datepicker-unselectable .ui-state-default {
background: yellow;
color: red;
}