Wie kann eine Datei aus dem Upload-Feld in HTML vom Nutzer entfernt werden? Zwei Lösungen.
Wählt der Anwender eine Datei in einem Dateiupload-Feld aus, ist diese erstmal ausgewählt. Doch wie kann man das Formularfeld wieder zurücksetzen? Falls eine falsche Datei ausgewählt ist.
Manuelle Möglichkeiten für den Anwender

Der Anwender hat hier zwei Möglichkeiten, die erste ist das Reset- oder Abrechen-Feld. Sofern dieses im Formular vorhanden ist, kann das Formular hier zurückgesetzt werden. Dies hat allerdings den Nebeneffekt, dass damit auch alle anderen Eingaben entfernt werden.
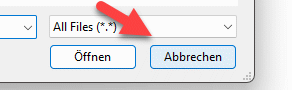
Als Anwender gibt es noch eine zweite Möglichkeit. Dazu wählen wir wieder eine Datei aus, klicken aber im Datei-Dialog auf „Abbrechen“. Auch dies entfernt die Dateiauswahl. Nicht intuitiv, aber wenn man es einmal weiß…

Lösung mit Java-Script
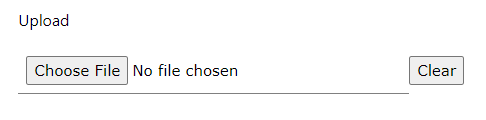
Die zweite Lösung muss vom Ersteller des Formulars implementiert werden. Hierzu verwenden wir einen Button und Java-Script (Quelle Stackoverflow).

Den Button legen wir in HTML innerhalb des Formulars an:
<button id="ClearUpload" type="button">Clear</button>
Anschließend legen reagieren wir darauf, wenn der Anwender auf den Button klickt.
$(document).ready(function () {
$('#ClearUpload').click(function () {
clearFileInput('Upload');
});
});
Das eigentliche Zurücksetzen übernimmt dann die folgende Funktion, hier übergeben wir die ID des Uploadfeldes.
function clearFileInput(id) {}
var oldInput = document.getElementById(id);
var newInput = document.createElement("input");
newInput.type = "file";
newInput.id = oldInput.id;
newInput.name = oldInput.name;
newInput.className = oldInput.className;
newInput.style.cssText = oldInput.style.cssText;
oldInput.parentNode.replaceChild(newInput, oldInput);
}
Das fertige Beispiel gibt es hier zum Testen.