Inserting an Accordion in Xara Webdesigner, that’s how it works.
Instruction video
The script
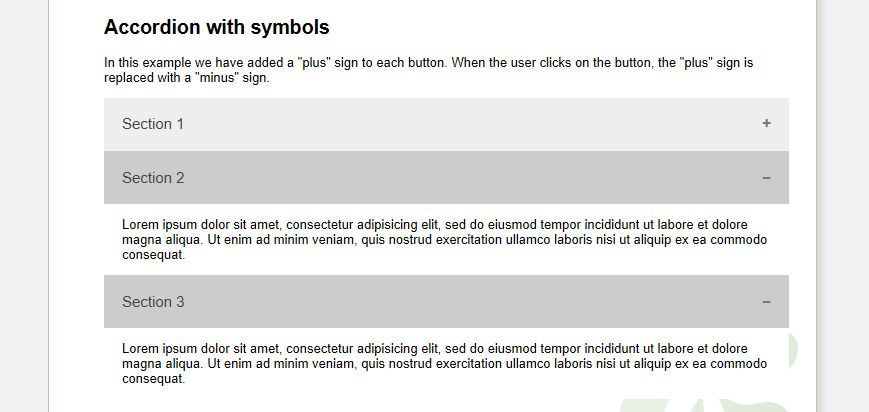
OK, let’s get straight into it. We use a small ready-made script, which we can find here at W3Schools. Here we can also adapt it directly in the browser and test it before we apply the code.
Include HEAD and BODY code
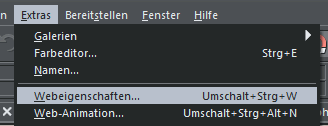
Let’s start by embedding the CSS and script code from the script. To do this, we call up the web properties.

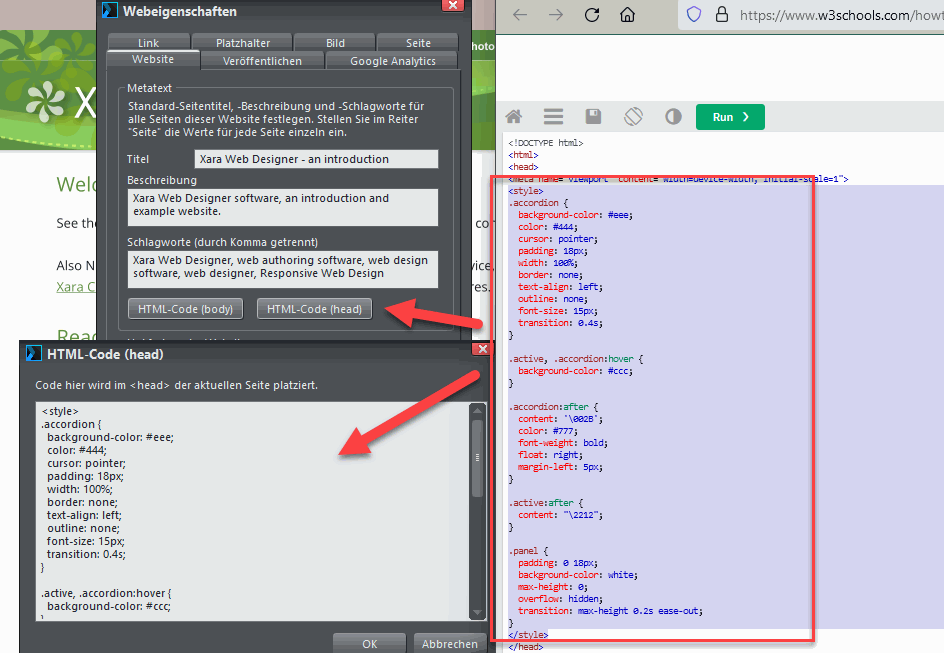
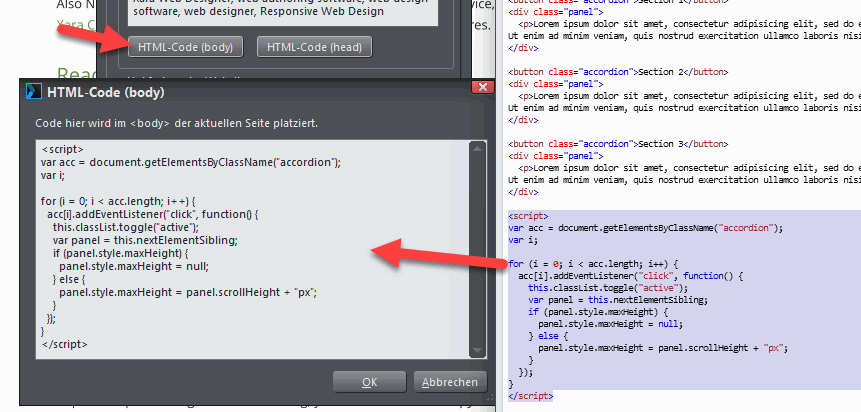
In the tab “Website” we find the two buttons for the body and head code. We start with the head code. We copy the marked part of the script, copy it and paste it again. In this area, adjustments can also be made to the design.

We do the same for the body code, we just copy everything with the script. In contrast to the CSS code, we don’t adjust anything here.

Include Accordion
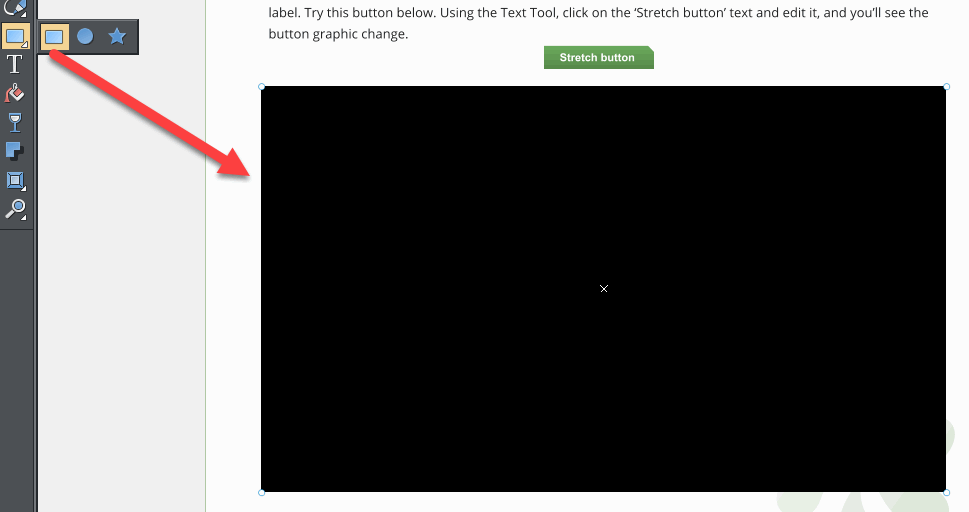
Now we include the actual Accordion. To do this, we have to include HTML code in the web page. To do this, we insert a placeholder.

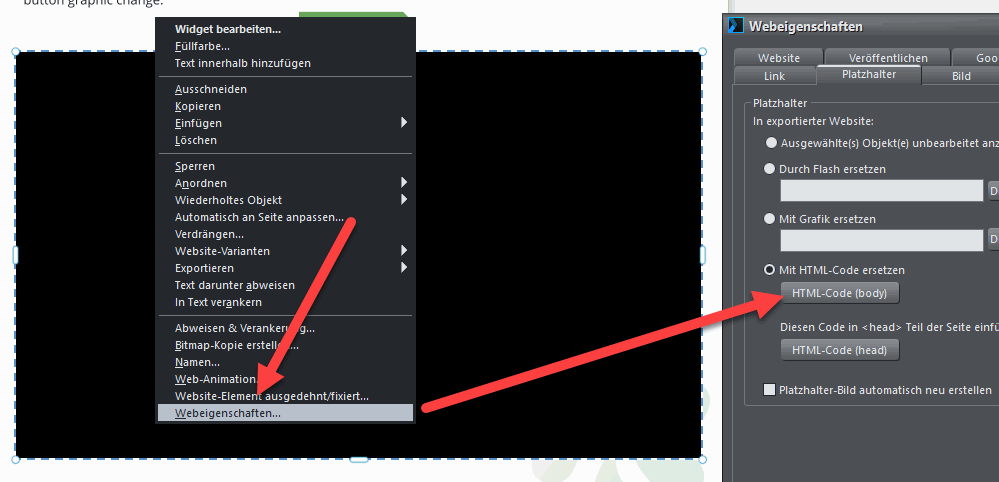
Then we edit the properties of the placeholder. We edit the “HTML code (body)” in the “Placeholder” tab.

Here we insert the HTML code of the Accordion. We adjust texts and headings, new elements can also be added here. I think a quick look at the HTML code shows how an element is structured.

Finished!
That’s it, now we go to the preview, our Accordion is displayed. If necessary, we still have to adjust the size of the placeholder so that everything is displayed. But otherwise it should run directly.