Ein Accordion in Magix Webdesigner, Xara Webdesigner einbauen, so geht es.
Anleitungsvideo
Das Script
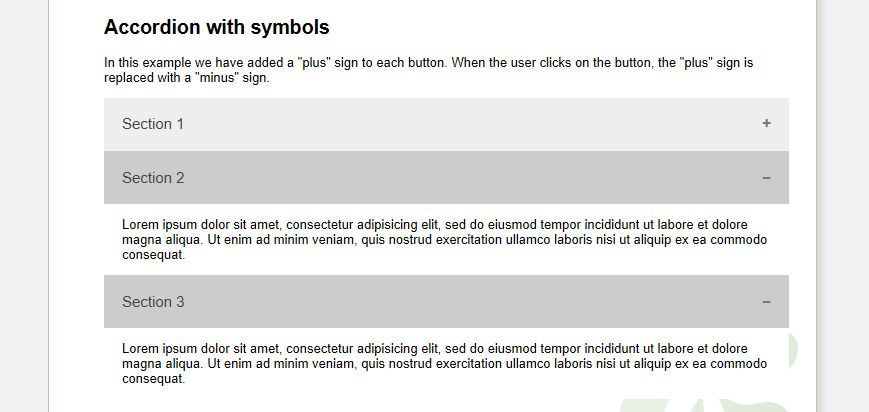
OK, legen wir direkt los. Wir verwenden ein kleines fertiges Script, welches wir hier bei W3Schools finden. Hier können wir es auch direkt im Browser anpassen und testen, bevor wir den Code übernehmen.
HEAD- und BODY-Code einbinden
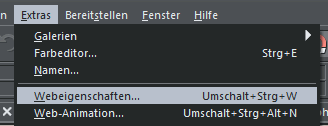
Beginnen wir mit dem Einbinden des CSS- und Script-Codes vom Script. Hierzu rufen wir die Webeigenschaften auf.

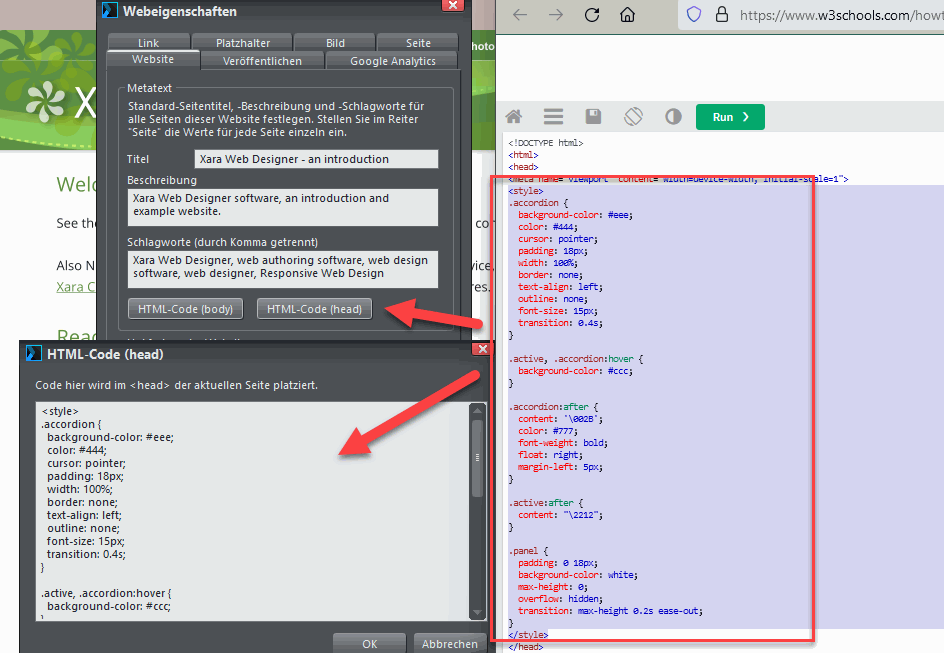
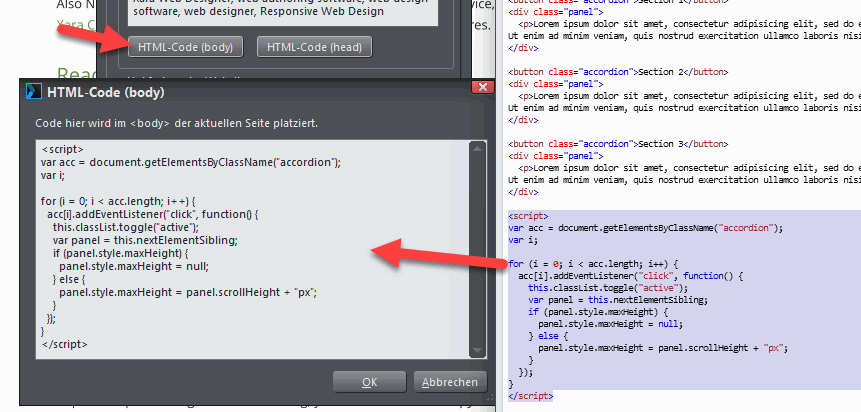
Im Reiter „Website“ finden wir die beiden Buttons für den Body- und Head-Code. Wir beginnen mit dem Head-Code. Wir kopieren den markierten Teil des Scriptes, kopieren ihn und fügen ihn wieder ein. In diesem Bereich können auch Anpassungen im Design vorgenommen werden.

Das Gleiche machen wir für den Body-Code, wir kopieren einfach alles mit dem Script. Im Gegensatz zum CSS-Code passen wir hier nix an.

Accordion einbinden
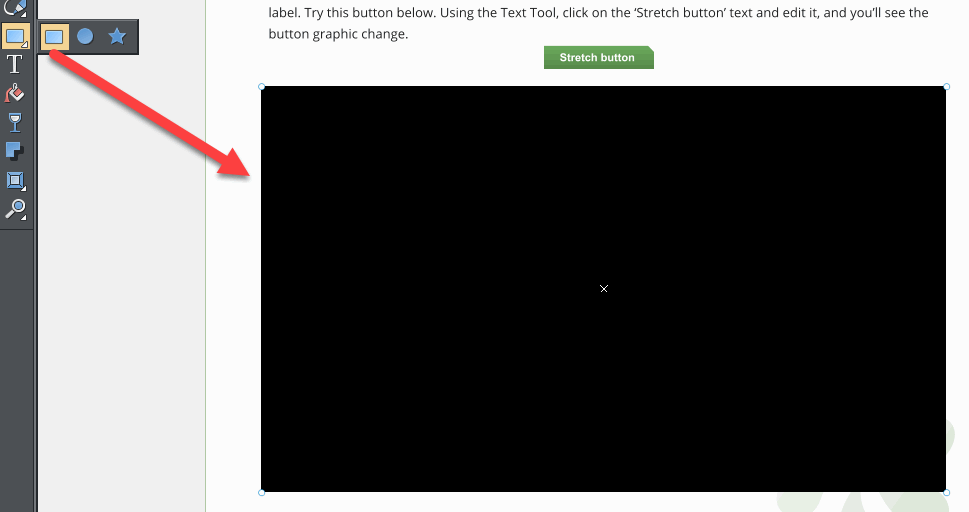
Nun binden wir das eigentliche Accordion ein, hierzu müssen wir HTML-Code in die Webseite einbinden. Wir fügen hierzu einen Platzhalter ein.

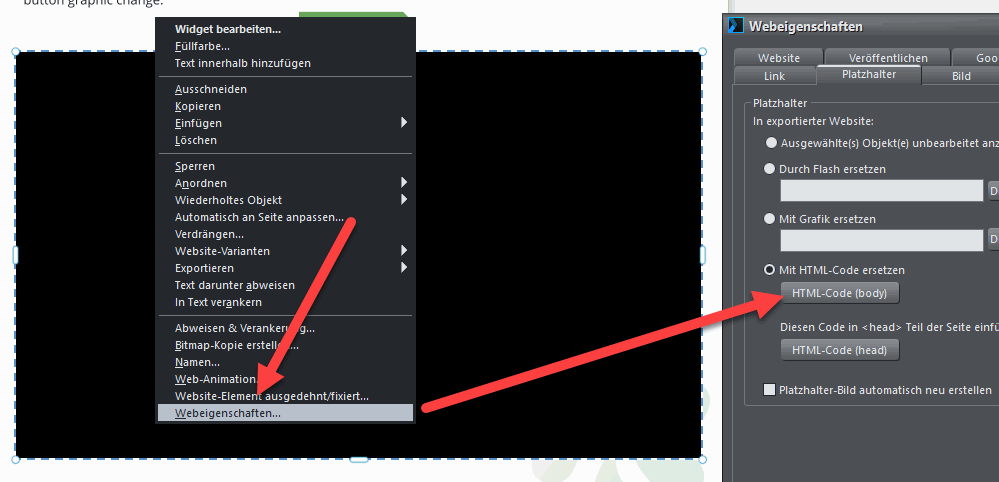
Anschließend bearbeiten wir die Eigenschaften des Platzhalters. Wir bearbeiten im Reiter „Platzhalter“ den „HTML-Code (body)“.

Hier fügen wir nun den HTML-Code des Accordions ein. Texte und Überschriften passen wir an, neue Elemente lassen sich hier ebenfalls hinzufügen. Ich denke, ein kurzer Blick auf den HTML-Code zeigt, wie ein Element aufgebaut ist.

Fertig!
Das wars auch schon, gehen wir nun in die Vorschau, wird unser Accordion angezeigt. Ggf. Müssen wir noch die Größe des Platzhalters anpassen, damit alles dargestellt wird. Aber ansonsten sollte es direkt laufen.