Wie richte ich eine Testumgebung mit WordPress ein?
WordPress ist eine einfache Möglichkeit eine Webseite, Blog oder Online-Shop einzurichten und zu betreiben. Dank Plugins kann die Seite erweitert werden. Aus der einfachen Seite wird irgendwann ein komplexes Stück Software, sodass die Installation, Konfiguration von zusätzlichen Komponenten zu Problemen führen kann. Schnell mal etwas an der Live-Seite ausprobiert, etwas geht schief und die Webseite ist erstmal offline. Backups sind Pflicht, keine Frage, aber auch ein Backup wieder einzuspielen ist nicht mal eben gemacht und das Backup selten ganz aktuell.
Was es braucht, ist eine Testumgebung, dies haben wir bei unserer Webseite DA-Software.net festgestellt. Neben Blog und Webseite ist auch ein Online-Shop mit zahlreichen Plugins in Verwendung. Änderungen haben wir bisher immer am Live-System vorgenommen und irgendwelche Tests, besser gelassen.
Irgendwann ist das nicht mehr praktikabel, aber es gibt bei WordPress für alles ein Plugin, so auch für das Erstellen einer Testumgebung, einer sogenannten Staging-Umgebung. Hier kommt das Plugin “WP Staging” ins Spiel. Dieses erstellt auf Knopfdruck eine Kopie der Webseite, welche anschließend gefahrlos zum Testen verwendet werden kann. Geht etwas schief, die originale Webseite läuft weiter und die Staging Umgebung kann einfach gelöscht werden.
Funktioniert alles nach dem Test, besteht sogar die Möglichkeit, die Änderungen auf die Live-Seite zu pushen, wobei diese Funktion den Käufern der Pro-Version vorenthalten ist.
WP Staging installieren und einrichten
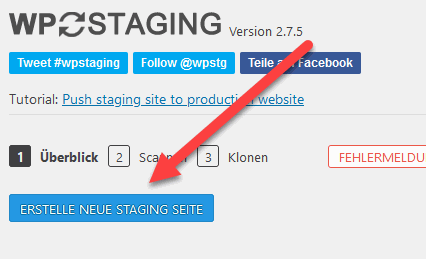
Die kostenlose Version des Plugins kann direkt über die Plugin-Seite von WordPress installiert werden. Das Erstellen einer Testumgebung geht anschließend auf Knopfdruck. Über das Seitenmenü kann das Plugin aufgerufen werden.

Die Standardeinstellungen passen in den meisten Fällen. Diese legen eine Kopie auf dem gleichen Server, der gleichen Datenbank mit allen WordPress-Dateien an. In den erweiterten Einstellungen können weitere Ordner hinzugefügt werden, auch der Transfer in eine andere Datenbank ist möglich.

Nun starten wir nur noch den Kloning-Prozess. Genug Speicher sollte vorhanden sein, da die Seite und Datenbank komplett kopiert hat.

Nun geht es los, der Vorgang dauert eine gewisse Zeit, je nach Größe der Webseite. Bei unserer Webseite hat der Vorgang geschlagene 13 Minuten.

Anschließend kann die Staging-Umgebung direkt geöffnet werden. Der Zugriff ist standardmäßig nur mit Login möglich.

Eine farbige Leiste zeigt uns, dass wir uns in der Staging-Umgebung befinden.

Hier können Sie nun testen und herumspielen, Plugins installieren und die Konfiguration verändern. Alle Änderungen haben nur auf die Test-Seite Auswirkungen.
Probleme
Probleme kann es mit lizensierten Plugins geben, welche in Ihrer Testumgebung nicht klar kommen. Was genau funktioniert und was nicht, hängt vom Plugin ab.

Auch ein Plugin für WebP-Bilder macht kleinere Probleme, hier hilft das Deaktivieren des Plugins.

Testumgebungen verwalten
Mit dem Plugin lassen sich beliebig viele Testumgebungen anlegen und verwalten, auch eine Aktualisierung ist möglich.

Beim Löschen können wir auch festlegen, was genau gelöscht werden soll, auch hier sind die Standardeinstellungen in den meisten Fällen richtig.

Fazit
Ein sehr sinnvolles Plugin für größere Webseiten, bei denen man nicht am Live-System experimentieren möchte. Die Webseite lässt sich klonen und fast wie die Originalwebseite verwenden. Anschließend kann man die Änderungen in das Produktiv-System übernehmen, wobei diese Funktion nur den Anwendern der Pro-Version zur Verfügung steht. Aber bereits die kostenlose Version kann zum Testen und Ausprobieren verwendet werden, bevor man die Änderungen am Live-System vornimmt.




