Wie aktiviere ich das Directory-Listing auf meinem Webserver mit .htaccess?
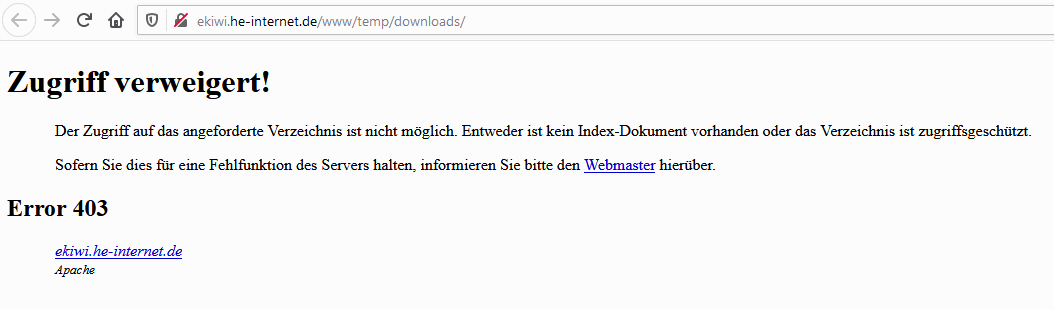
Standardmäßig erlaubt der Apache-Webserver keine Auflösung von Verzeichnisinhalten. Entweder wird die Standard-Datei, wie die „index.html“ aufgerufen oder eine Fehlermeldung angezeigt.

Damit soll verhindert werden, dass man Zugriff auf beliebige Ordner erhält und den Inhalt einsehen kann. Manchmal ist dies jedoch erwünscht für einen Ordner, z.B. für die Bereitstellung von Downloads.
Videoanleitung
Anleitung
Index anzeigen
Mit einer .htaccess-Datei können wir das „DirectoryListing“ jederzeit für einen Ordner und Unterordner aktivieren. Dazu legen wir eine .htaccess Datei mit folgendem Inhalt an:
Options +Indexes
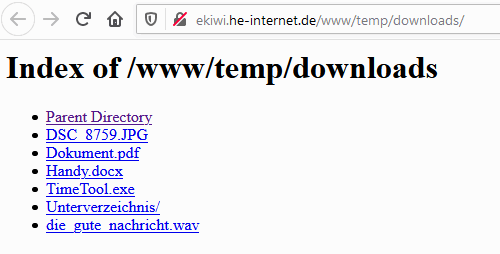
Statt der Fehlermeldung erscheint nun der Verzeichnisindex:

Der Anwender kann nun Dateien anklicken und herunterladen.
Fancy Indexing
Funktional ist die Sache, aber schick ist es nicht, alle Dateien und Ordner werden als einfache Liste angezeigt. Besser geht es mit FancyIndexing:
Options +Indexes IndexOptions FancyIndexing
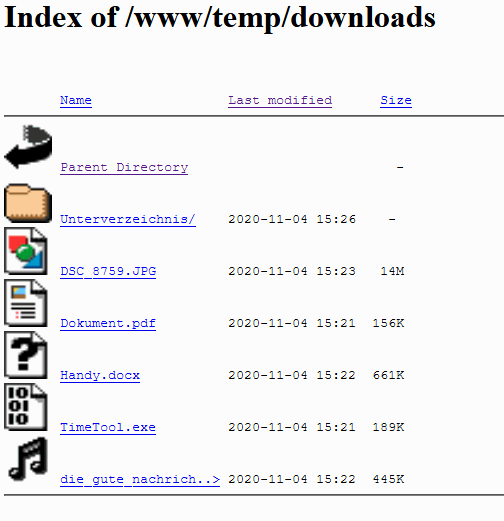
Rufen wir erneut das Verzechnis auf, erscheinen nun nicht nur Icons, sondern auch weitere Informationen wie das Dateidatum und die Größe. Auch eine Sortierung ist möglich.
Aussehen von FancyIndexing anpassen
Die Darstellung lässt sich mittels Optionen anpassen:
- IconHeight=[px] – Höhe des Icons
- IconWidth=[px] – Breite des Icons
- IconsAreLinks – Icons sind anklickbar
- NameWidth=[N] – Spaltenbreite des Names, entweder eine Zahl oder * für Breite des längsten Dateinamens/li>
- ScanHTMLTitles – Titel einer HTML-Datei als Beschreibung verwenden, Title-Tag wird ausgelesen
- SuppressColumnSorting – Spaltensortierung deaktivieren
- SuppressDescription – Beschreibungsspalte ausblenden
- SuppressLastModified – Letzte Änderung ausblenden
- SuppressSize – Dateigröße ausblenden
- SuppressHTMLPreamble – HTML-Header unterbinden, z.B. bei eigenem Header
- FoldersFirst – Verzeichnisse zuerst ausgeben
- ShowHidden – versteckte Dateien anzeigen
- HTMLTable – Listing in HTML-Tabelle ausgeben, z.B. für eigenes CSS
Ein Beispiel:
Options +Indexes IndexOptions FancyIndexing IndexOptions NameWidth=20 IconHeight=48 IconWidth=48 FoldersFirst SuppressDescription
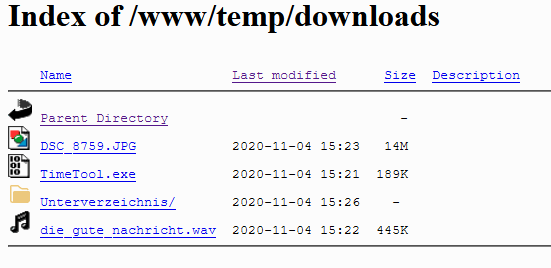
Wir blenden Spalten aus, Ordner kommen an erster Stelle und vergrößern die Icons:

Eigene Icons verwenden
Wer mag, kann Dateien oder Ordnern eigene Icons verpassen, welche etwas schicker sind:
Options +Indexes IndexOptions FancyIndexing IndexOptions IconHeight=24 IconWidth=24 AddIcon icons/folder.png ^^DIRECTORY^^ AddIcon icons/word.png *.doc *.docx
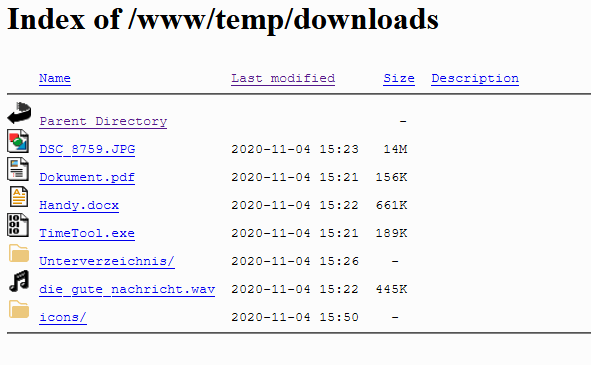
Wir fügen eigene Icons für Ordner und Word-Dateien ein:
AddIcon icons/folder.png ^^DIRECTORY^^ AddIcon icons/word.png *.doc *.docx
Die Ansicht zeigt nun die Icons an.

Verzeichnisse ausblenden
Die Icons liegen im Ordner „icons“, soll der Benutzer darauf keinen Zugriff mehr haben, können wir den Ordner auch ausblenden.
IndexIgnore icons
![]()
Auch Dateien und Dateiendungen lassen sich filtern:
IndexIgnore icons *.docx *.pdf

Beschreibungen hinzufügen
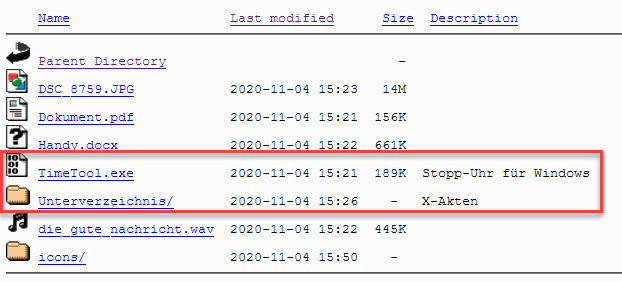
Verzeichnisse und Dateien lassen sich auch mit einer Beschreibung versehen:
AddDescription "X-Akten" Unterverzeichnis AddDescription "Stopp-Uhr für Windows" TimeTool.exe

Eigene Header und Footer
Das Design lässt sich mit einem eigenen Header, Footer oder CSS-Code erweitern. Wichtig ist, dass man bei den „IndexOptions“ die Option „SuppressHTMLPreamble“ setzt, welche die HTML-Ausgabe entsprechend anpasst.
IndexOptions SuppressHTMLPreamble HeaderName icons/head.html ReadmeName icons/foot.html

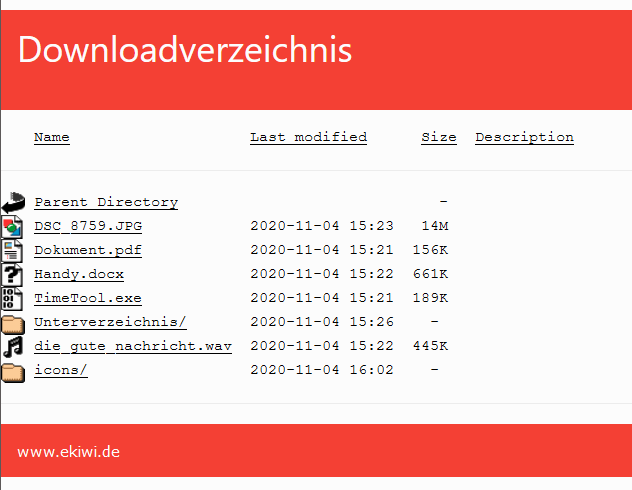
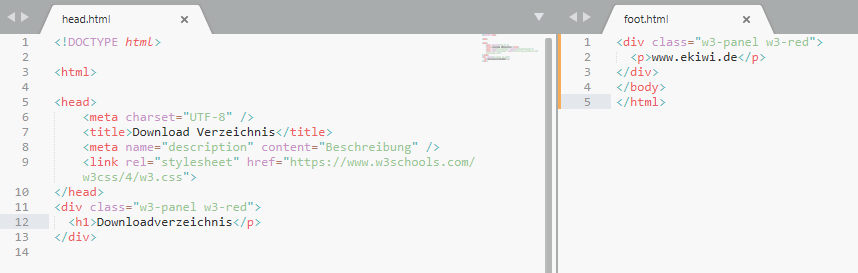
Die Dateien legen wir der Einfachheit halber in den Ordner „icons“ mit ab. Der Inhalt ist HTML-Code für den Header und den Footer:

Fazit
Mit der Indexoption und FancyIndexing kann man sehr flexibel den Verzeichnisinhalt von Ordnern kontrollieren und das Design grafisch ansprechend aufbereiten. Viel Spaß beim Ausprobieren.


Hallo,
Der Beitrag ist ja schon älter und mittlerweile gibt es vielleicht Änderungen. Die htaccess funktioniert auf meinem VServer nicht, da kommt egal bei welcher Domain weiterhin der 403 Fehler. Hast Du eine Ahnung, woran das liegen könnte? Auf einem freien Webspace ausprobiert funktioniert die htaccess Datei so wie sie soll.
Grüße
An solchen Sachen ändert sich normalerweise so schnell nichts, d.h. es sollte weiterhin funktionieren. Je nach Serverkonfiguration musst Du allerdings einstellen, dass Du .htaccess Dateien bzw. die Konfiguration unterstützt. Ist das bei Dir der Fall?
Mittels htaccess lief es jahrelang bis vor ein paar Wochen. Dann hat sich irgendwas geändert und ich suche noch, woran es liegt. Zu der Zeit gabs auch keine Änderungen am Server, er lief einfach wie gewohnt durch.
Hast Du noch eine Idee, wo man da nachschauen müsste/könnte?
Sorry für die späte Antwort. Das Modul heißt wohl „mod_autoindex“.
https://httpd.apache.org/docs/2.4/mod/mod_autoindex.html
Gerade auf unserem Server getestet, hier funktioniert es noch problemlos.
Gruß
Andy
Bei mir funktioniert die hier gezeigte Lösung einwandfrei.
Wusste auch nicht, das man so eine Seite auch mit HTML anpassen kann ^^