Wie binde ich eine Cookie-Meldung in Magix Webdesigner ein? So gehts!
Wir haben bereits einen Artikel veröffentlicht, bei dem es um das Einbinden einer Cookie-Meldung in Magix geht. Hier ein Update, welches das Einbinden noch einfacher macht.
Videoanleitung
Cookie Consent Script von Osano
Im Beispiel wollen wir das Cookie Consent Script von Osano verwenden. Dieses lässt sich leicht einbinden und benötigt keine zusätzlichen Scripte und Dateien auf dem eigenen Webspace.
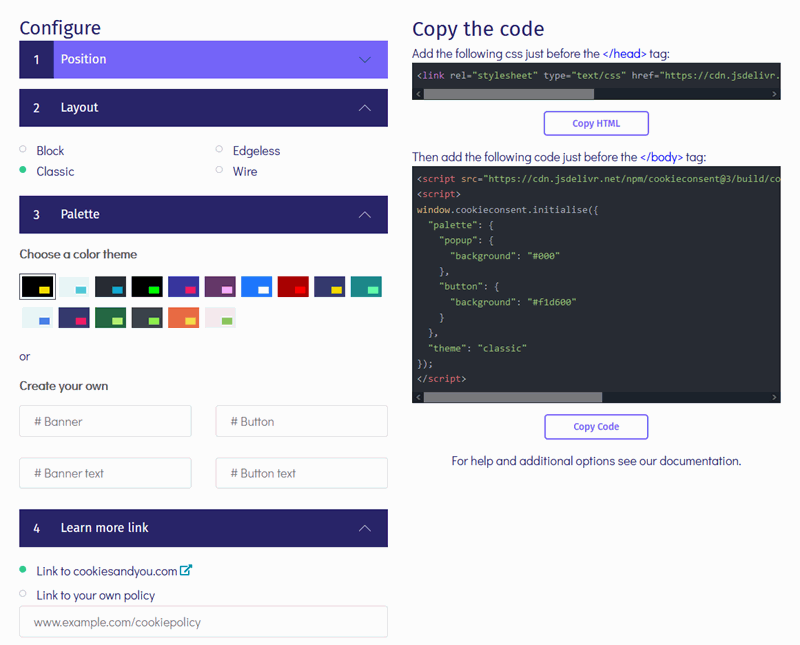
Auf der Download bzw. Konfigurationsseite können wir mir einem Konfigurator das Script konfigurieren.
Hier können Sie das Design konfigurieren, Position, Größe und Layout und natürlich den Link zu unseren Datenschutzbestimmungen.

Auf der rechten Seite wird der Code entsprechend aktualisiert, diesen benötigen wir gleich zum Einbinden in unsere Homepage. Es gibt zwei Codes, einen, welchen wir in den Head-Bereich einfügen müssen und einen in den Body-Tag.
Einfügen des Codes in Magix Webdesigner
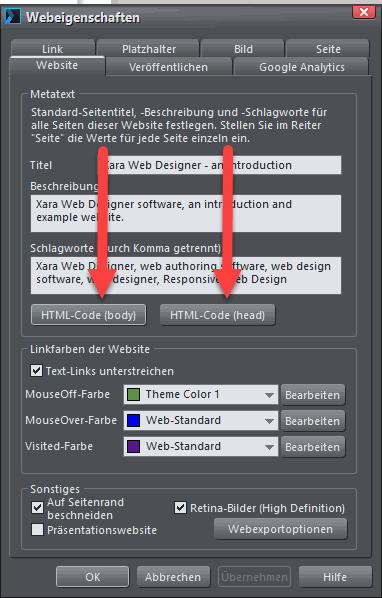
Den Code fügen wir nun in die Magix Webseite ein. Dazu gehen wir im Menü „Extras“ auf „Webeigenschaften“. Hier finden sich in Reiter „Website“ zwei Buttons, „HTML-Code (body)“ und „HTML-Code (head).

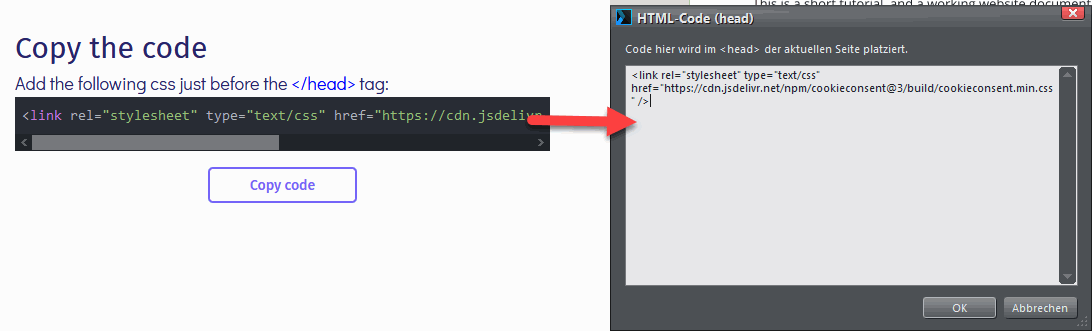
Zuerst übernehmen wir den Code für den Head-Bereich:

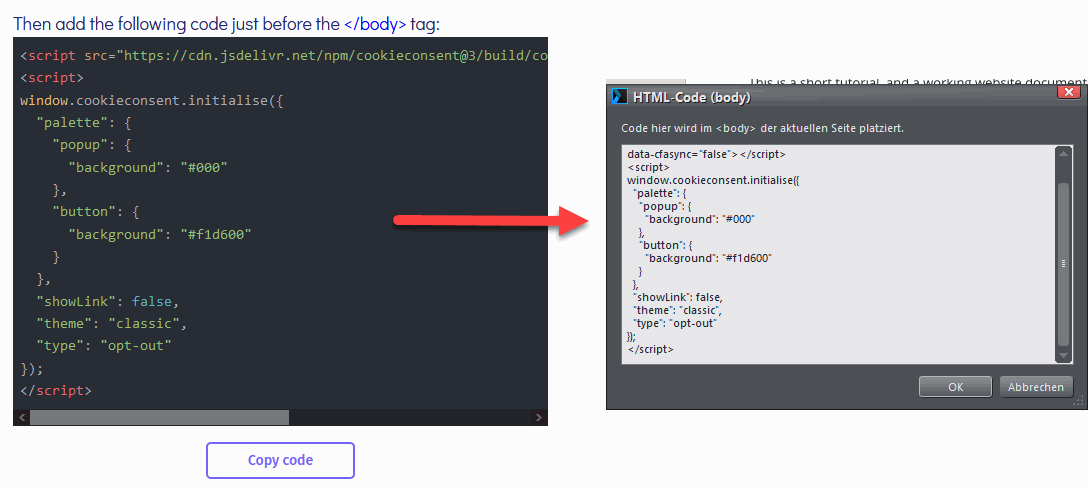
Anschließend den Code für den Body-Bereich:

Testen!
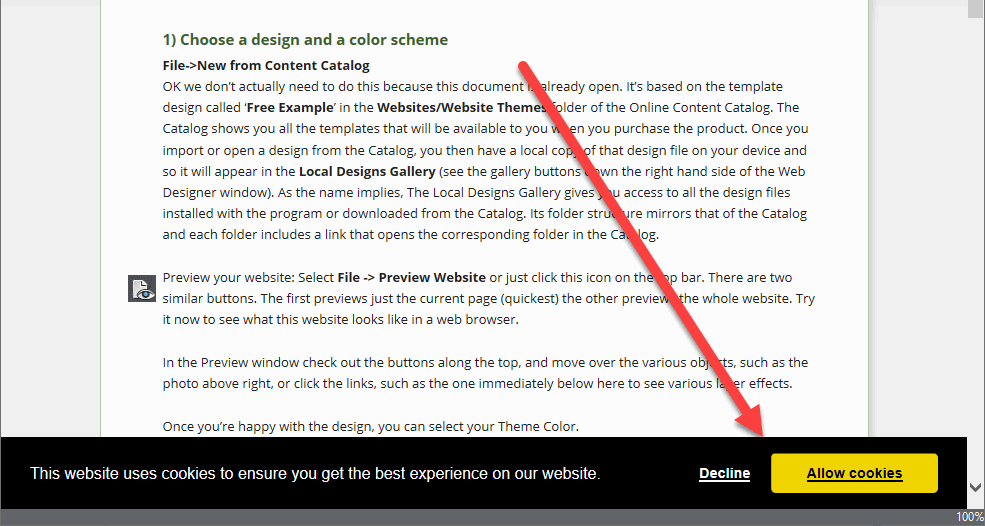
Nun können wir die Vorschau aufrufen und unser Cookie-Banner sollte erscheinen:



Supi, vielen Dank für das Video.
Bei mir kann man weder den link (auf Datenschutz) noch den OK-Button anklicken. Woran kann das liegen?
Hallo Susanne,
schwer zu sagen, aber Du kannst mir gerne mal den Link schicken, dann schaue ich mir das mal an. Gerne auch per E-Mail an: andy.dunkel@ekiwi.de
Gruß
Andy
Servus,
bei mir hat es einmal funktioniert.
Ich wollte den Banner ändern, jetzt zeigt es mir nichts mehr an.
Halt funktioniert, der Banner wird nur in der Vorschau von Magix nicht angezeigt.