Heute hatte ich ein spannendes Problem. Der HTML-Code, bzw. die X3DOM-Komponente zur Darstellung von 3D-Objekten im Browser funktionierte nicht richtig. Am Ende war nur ein Script-Tag nicht richtig geschlossen.
Es war zum Verzweifeln, die 3D-Komponente wollte nicht so richtig in meiner Bootstrap-Seite. Sie wurde schlicht nicht angezeigt.

Mein erster Verdacht ging in Richtung Bootstrap. Habe ich die Bootstrap-Komponenten (CSS + JS) entfernt, wurde alles richtig angezeigt.

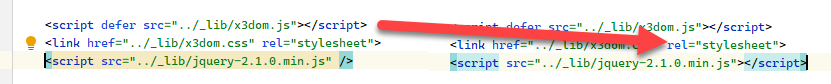
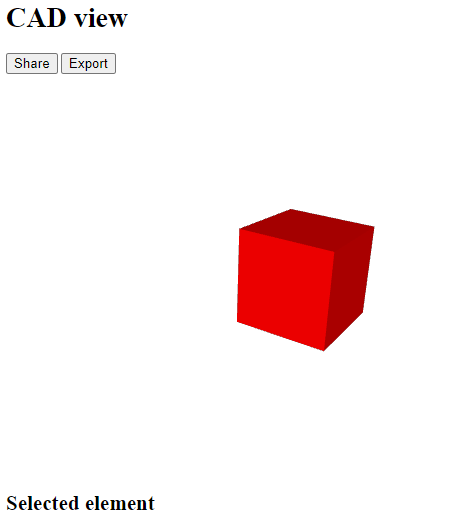
Am Ende durfte ich feststellen, dass ich nur einen <script> Tag nicht richtig geschlossen. Dieser darf nicht in Kurzform geschlossen werden, sondern mit einem vollständigen </script>. Anschließend hat alles funktioniert.