HTML-Seiten übersetzen mit JavaScript.
Für ein paar HTML-Seiten habe ich nach einer Möglichkeit gesucht, diese mehrsprachig zu gestalten. Ohne CMS und anderen Kram. Ideal wäre eine Lösung mit Java-Script und einem zentralen Punkt zur Verwaltung der Texte, z.B. mit JSON. Gibt es auch! Nennt sich Translate.js und findet sich auf Github.
Einbinden
Im ersten Schritt müssen die Java-Script-Dateien einbinden. JQuery, sofern noch nicht vorhanden, und die Datei für die Übersetzung.
<script src="jquery.js"/> <script src="jquery.translate.js"/>
Gestaltung der HTML-Seite
Die HTML-Seite wird nun ganz normal erstellt, bei Texten bzw. Elementen, welche wir übersetzen bzw. übersetzbar machen wollen, fügen wir die Klasse „trn“ hinzu.
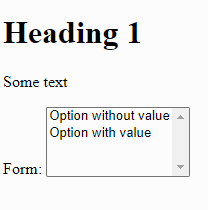
h1 class="trn">Heading 1</h2> <p class="trn">Some text</p> <form> <label class="trn">Form:</label> <select name="test" size="4"> <option class="trn">Option without value</option> <option value="option value" class="trn">Option with value</option> </select> </form>
Bis auf die Klasse für die zu übersetzenden Elemente wird die HTML-Seite normal erstellt, inklusive Texte. Damit haben wir auch gleichen Fallback, falls JavaScript deaktiviert ist.

Erstellen der Übersetzung
Für die Übersetzung legen wir ein JSON-Objekt an. Dieses können wir in eine extra Datei auslagern oder alternativ auch einfach in unsere HTML-Seite einbauen.
Die Definition unserer Übersetzung legen wir als JSON-Objekt an.
var dict = {
"Heading 1": {
de: "Überschrift 1",
fr: "Titre 1"
},
"Some text": {
de: "Etwas text",
fr: "Un peu de texte"
},
"Form:": {
de: "Formular:",
fr: "Formulaire:"
},
"Option without value": {
de: "Option ohne Wert",
fr: "Option sans valeur"
},
"Option with value": {
de: "Option mit value",
fr: "Option avec valeur"
}
}
}
Der Aufbau ist simpel, wir nehmen den Originaltext des Elements und fügen anschließend die Übersetzungen mit Kürzel hinzu.
Anschließend müssen wir nun noch die Sprache festlegen. Dies machen wir nach dem Laden des Dokuments mit dem folgenden Aufruf:
$(function() {
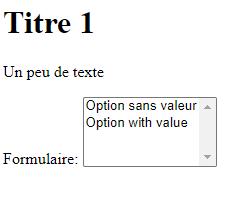
var translator = $('body').translate({lang: "fr", t: dict});
});
Unsere neue Java-Script-Datei binden wir nun noch in unser HTML-Dokument ein.
Hier übergeben wir die Sprache und unser JSON-Objekt. Das Ergebnis sollte eine übersetzte Seite sein.

Übergeben wir eine Sprache, welche nicht festgelegt ist oder fehlt ein Übersetzungsstring für die Sprache, bleibt der Default-Text unseres HTML-Dokuments erhalten.
Dynamische Sprachumschaltung
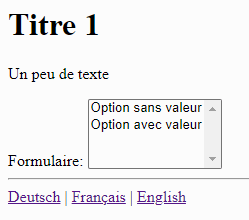
Da alles mit JavaScript im Client passiert, lässt sich so natürlich auch eine Umschaltung der Sprache zur Laufzeit realisieren, z.B. mit einem Link:
<a href="#" onclick="var translator = $('body').translate({lang: 'de', t: dict});";>Deutsch</a> |
<a href="#" onclick="var translator = $('body').translate({lang: 'fr', t: dict});";>Français</a> |
<a href="#" onclick="var translator = $('body').translate({lang: 'en', t: dict});";>English</a>

Fazit
Eine kleine unproblematische Lösung für die einfache Übersetzung von Webseiten.


Servus Andy,
für ein Projekt habe ich genau nach so einer Lösung gesucht. Wir wollen einen Online-Shop für zwei weitere Länder übersetzen und das Ganze am besten zentral steuern. Die Übersetzungen für Navigation, Buttons und weitere Elemente ist schon vorhanden. Die Idee das zentral anzupassen hatten wir auch, jetzt wissen wir auch wie. Besten Dank für das Tutorial (How To), ich werde die Punkte mal abarbeiten.
Beste Grüße
Mauritz
Perfekt! Das freut mich doch. 🙂