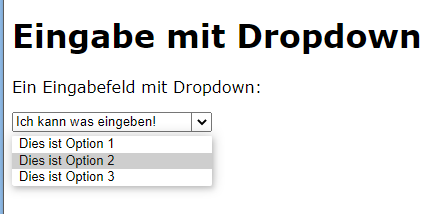
Ein Input-Element, welches auch eine Eingabe ermöglicht.
Dropdowns in HTML haben leider keine Möglichkeit eine eigene Eingabe zuzulassen. Der Anwender kann nur aus den vordefinierten Elementen wählen. Eine Alternative ist die Verwendung einer Datalist. Allerdings ist die Darstellung hier nach Browser unterschiedlich.
Die Alternative ist ein Konstrukt aus Input und Select-Element:

Das komplette Beispiel finden Sie hier!
Der HTML-Code
Die Sache im Grunde ein kleiner Hack:
<div class="dropdown">
<input type="text"/>
<select onchange="this.previousElementSibling.value=this.value; this.previousElementSibling.focus()">
<option>Dies ist Option 1</option>
<option>Dies ist Option 2</option>
<option>Dies ist Option 3</option>
</select>
</div>
Hier sehen wir, dass ein Input-Element anlegen und auch ein Select, welches die Optionen enthält. Verändern wir das Select-Element, also wählen wir hier etwas aus, dann wird der Wert in das Input-Feld geschrieben. Fertig!
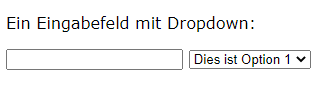
In der Standarddarstellung sieht das erstmal wenig beeindruckend aus:

Wie erwartet wird das Auswahlfeld neben dem Eingabefeld angezeigt. Funktional ist es, aber schick ist anders. Daher helfen wir mit CSS-Code nach.
CSS-Code
Wir verwenden folgenden CSS-Code:
/* input drop down */
.dropdown {
position: relative;
width: 200px;
}
.dropdown select {
width: 100%;
padding: 3px;
}
.dropdown > * {
box-sizing: border-box;
height: 1.5em;
}
.dropdown input {
position: absolute;
width: calc(100% - 20px);
}
/* input drop down end */
Dieser bewirkt, dass Eingabefeld und Dropdown übereinander liegen. Das Eingabefeld verdeckt also das Auswahlfeld, bis auf den Dropdown-Button. Dieser ist weiterhin sichtbar und damit kann der Anwender nun draufklicken.
Das Ergebnis ist ein Dropdown mit Eingabemöglichkeit.