Viele Schriftarten, statt Standardschrift im Browser. Google Fonts einfach einbinden.
Google Fonts lassen sich kostenlos nutzen und bieten über 1000 verschiedene Schriftarten zur freien Nutzung. Eingebunden werden diese als externes Stylesheet im Kopf. Anschließend können wir die Schrift in CSS-Code verwenden.
Hinweis: Das Einbinden auf diese Art kann datenschutzrechtlich bedenklich sein, bitte beachten Sie den folgenden Blogartikel zum datenschutzsicheren Einbinden von Google Fonts.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Estonia">
<style>
body {
font-family: "Estonia", sans-serif;
}
</style>
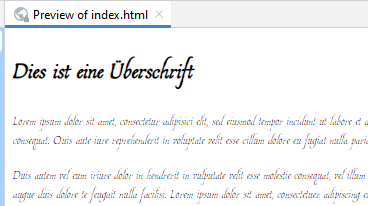
Das Ergebnis:

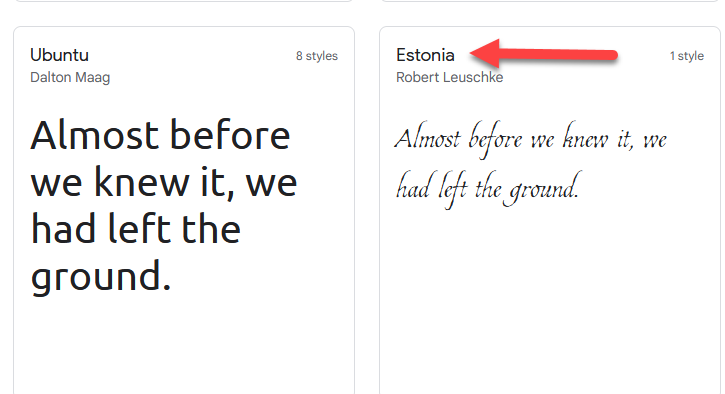
Zur Auswahl der Schriftart bietet Google eine eigene Seite an.
Den Namen der Schriftart verwenden wir dann als „family“-Parameter für unser Stylesheet.

Mehrere Schriftarten lassen sich ebenfalls einbinden, zur Trennung wird das | Zeichen verwendet. Ein Beispiel:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nunito|Ubuntu|Estonia">


Hallo Herr Dunkel,
hallo community,
teschnisch gesehen ist der „Tipp“ zum Einbinden von Google-Fonts prima, aber leider mit unserer Rechtssprechnung und der DS-GVO nicht vereinbar. Daher sollte die Einbindung der Google-Fonts über einen deutschen Server erfolgen.
Urteil hier: https://openjur.de/u/2384915.html
Grüße
Michael M.
Hallo,
ja das stimmt, danke für den Hinweis, ich habe dazu einen Hinweis aufgenommen mit Link zu unserer Anleitung, wie die Fonts selbst gehostet werden können.
Viele Grüße
Andy Dunkel