Ein Video als Hintergrund für eine Webseite.
In diesem Blogartikel wollen wir uns mal anschauen, wie wir ein Video als Webseitenhintergrund verwenden können. Als Vorbereitung brauchen wir natürlich ein Video. Dieses sollte idealerweise nicht zu groß sein, nicht nur wegen der Ladezeiten, sondern auch, weil viele Nutzer mit mobilem Internet ansonsten ihr kostbares Datenvolumen sinnlos verballern.
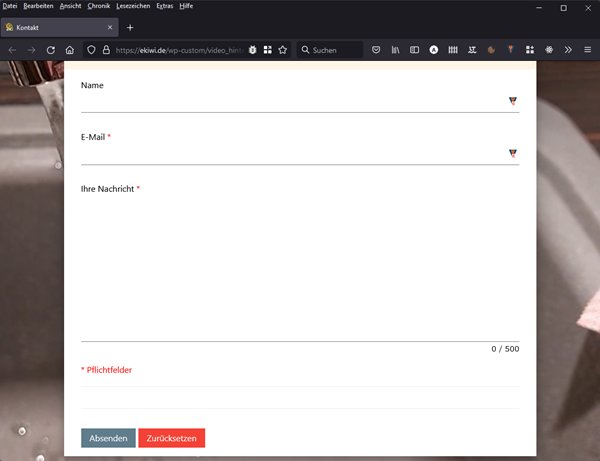
Als Webseite nehmen wir in unserem Beispiel ein Formular:

Videoanleitung
Video einbinden
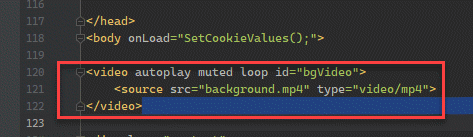
Zuerst binden wir unsere Video-Datei ein. Hierzu verwenden wir den Video-Tag. Der Code kommt direkt nach dem Body-Tag.
<video autoplay muted loop id="bgVideo">
<source src="background.mp4" type="video/mp4">
</video>

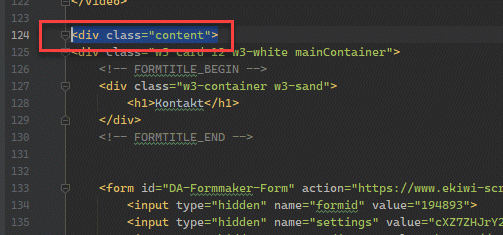
Dem Video haben wir eine ID zugewiesen, auf welche wir im CSS-Code verweisen werden. Anschließend müssen wir noch ein DIV-Element um den restlichen Inhalt unserer Webseite einfügen.
<div class="content">

CSS-Code
Nun brauchen wir noch etwas CSS für unser Video und unser Inhalt:
#bgVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
.content {
position: fixed;
bottom: 0;
width: 100%;
padding: 10px;
}
Dieser legt z.B. fest, dass unser Video die gesamte Höhe und Breite verwendet, gleiches gilt für unseren Inhalt. Außerdem legen wir etwas Padding fest. Dies kann man noch anpassen, damit es besser zum eigenen Inhalt passt.