HTML aus einer Variable ausgeben mit React.
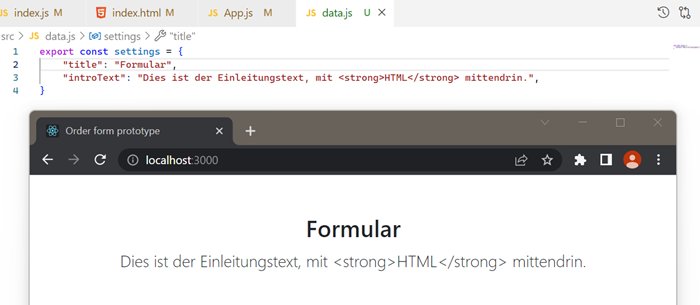
In einer React-Anwendung wollte ich einen String ausgeben, mit HTML-Code. Allerdings gibt React den String standardmäßig als reinen Text aus und interpretiert den HTML-Code nicht. Dies dürfte auch aus Sicherheitsgründen so sein, damit nicht einfach irgendwas ausgeführt wird, was ein Anwender z.B. in ein Eingabefeld hackt.

HTML-Code in React ausgeben
Aber es gibt es Lösung. Hierzu installieren wir das Modul „html-react-parser“.
npm install html-react-parser
Anschließend importieren wir dieses in unseren Quelltext.
import HTMLReactParser from 'html-react-parser';
Nun können wir den String durch den Parser schicken und erhalten als Ergebnis die Ausgabe im HTML-Format.
<p>{HTMLReactParser(settings.introText)}</p>