YouTube-Videos datenschutzkonform einbinden, so geht es!
Heutzutage bekommt man schnell eine Abmahnung im Namen des Datenschutzes, wie Abmahnungen für das Einbinden von Google Fonts zeigen.
Vermutlich ist es nur eine Frage der Zeit, bis es auch andere Bereiche betrifft, wie z.B. das beliebte Einbinden von YouTube-Videos in die Webseite.
Videoanleitung
YouTube-Video und Google Server
Binden wir die Videos mit dem normalen Einbettungs-Code ein, wird das Video direkt geladen. Es wird Kontakt mit den Servern von YouTube aufgenommen und damit die IP-Adresse des Anwenders an Google übertragen.

DSGVO Video-Embedd
Die bessere Methode ist, die Videos erst nach einem Bestätigungsklick zu laden. Dies erlaubt die Java-Script Lösung „DSGVO Video-Embed„. Die kostenlose Open-Source-Software stellt eine CSS und Java-Script-Datei zur Verfügung.
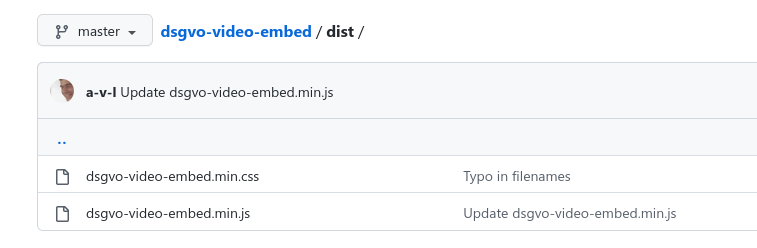
Für die Verwendung laden wir die Software von GitHub herunter. Wir benötigen zwei Dateien.

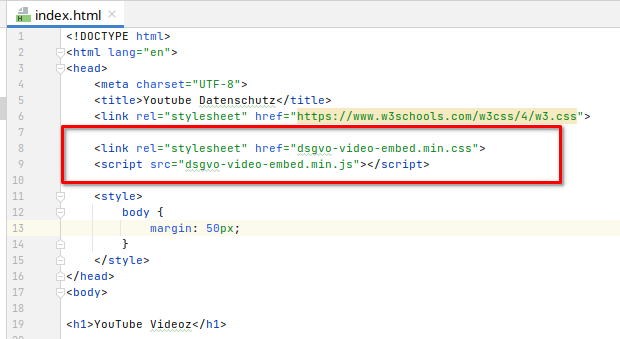
Diese binden wir einfach in den Head-Bereich unserer HTML-Datei bzw. Webseite ein.
<link rel="stylesheet" href="dsgvo-video-embed.min.css"> <script src="dsgvo-video-embed.min.js"></script>

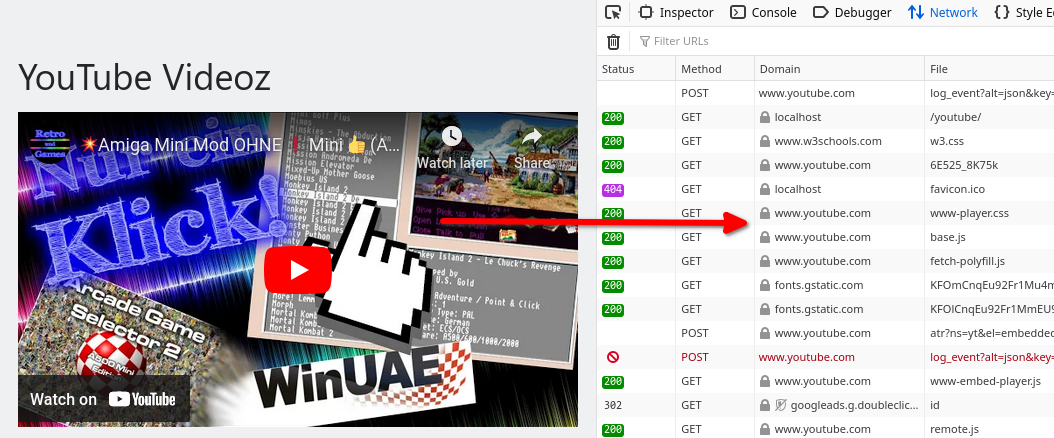
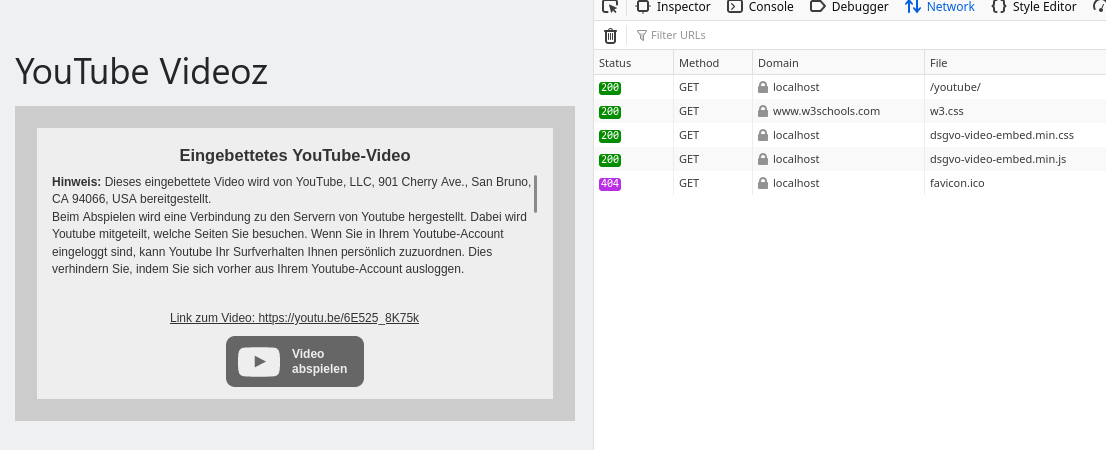
Viel mehr ist nicht zu tun, anschließend werden die Videos standardmäßig nicht geladen und eine alternative Oberfläche angezeigt. Schauen wir in die Netzwerkanalyse des Webbrowsers, sehen wir auch, dass kein Kontakt zu den YouTube-Servern hergestellt wird.

Erst, wenn der Anwender bewusst klickt, wird das Video geladen.