Einen modernen Cookie-Banner in Magix Webdesigner einbinden, alternativ Xara Webdesigner, wie das Programm auch heißt.
Videoanleitung
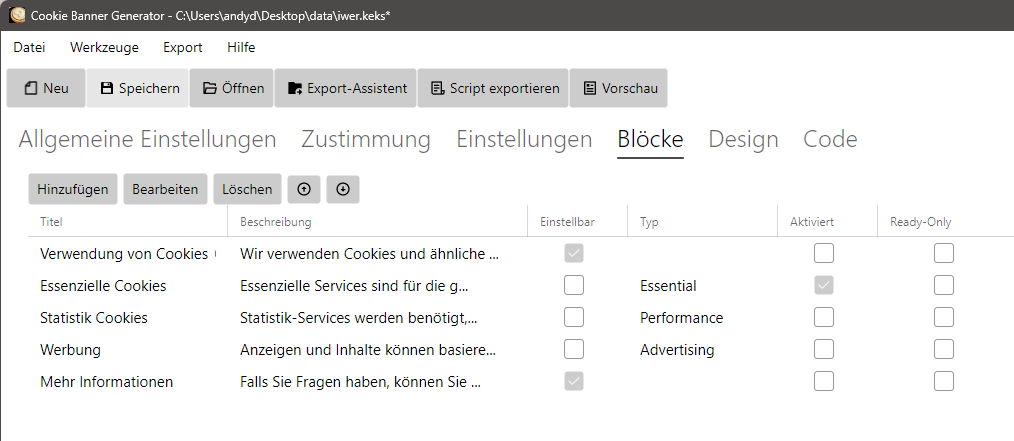
Erstellen des Cookie-Banners
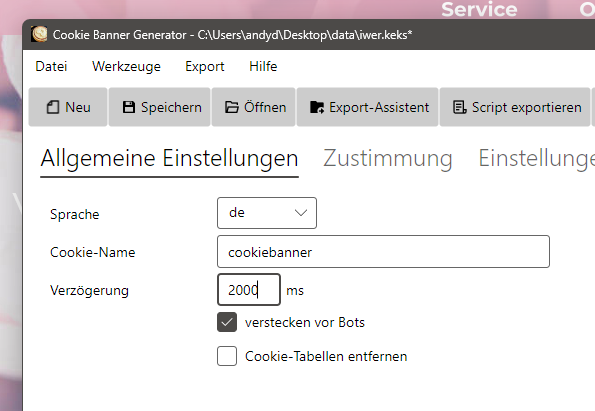
Beginnen wir mit der Erstellung des Cookiebanners. Hierfür verwenden wir den „Cookie Banner Generator„. Diesen gibt es hier kostenlos zum Download. Hier richten wir die Services ein, anschließend kann uns die Software den Java-Script-Code für unsere Webseite erstellen.
Bevor wir weiter machen, empfiehlt es sich die Vorschau zu verwenden, ob alles passt und der Cookie-Banner korrekt angezeigt und dargestellt wird.

Code in Head- und Body-Bereich einfügen
Beginnen wir mit dem Einbinden der Scripte, welche wir später generieren lassen. Wir rufen in der Software den Exportassistenten auf. Hier geben wir nun die Basis-URL, also die Adresse unserer Homepage, ein. Wir achten hier auf das „/“ am Ende.

Einbinden in Magix / Xara Webdesigner
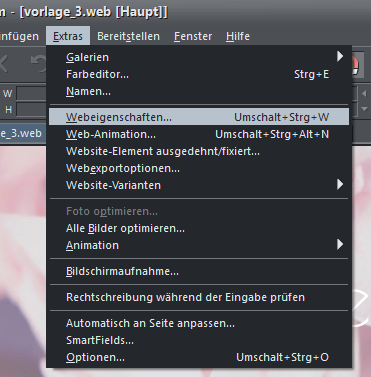
Im Beispiel oben sehen wir den Code für den Head-Bereich und Body-Bereich. Diesen kopieren wir nun jeweils und fügen diesen in unsere Webseite ein. Hierzu rufen wir die Webeigenschaften auf.

Im Reiter „Webseite“ können wir nun jeweils den Code für den Body und Head bearbeiten und einfügen.

Script exportieren und FTP-Upload
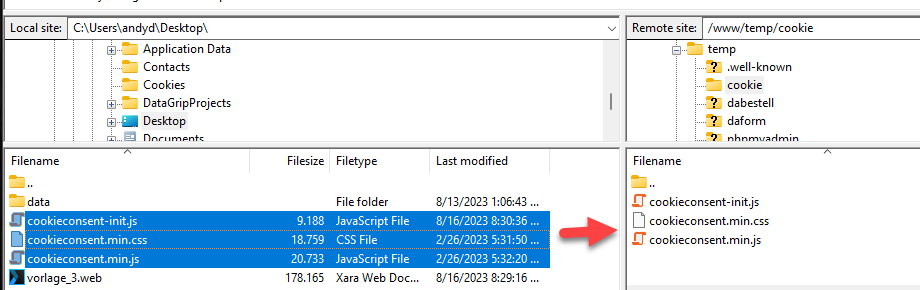
Wir wechseln zurück in den Cookie-Banner-Generator. Hier klicken wir auf „Script exportieren“. Wir wählen hier nun den Zielort aus. Die Software erstellt uns nun drei Dateien. Diese übertragen wir mittels FTP-Programm auf unseren Webspace.

Homepage veröffentlichen
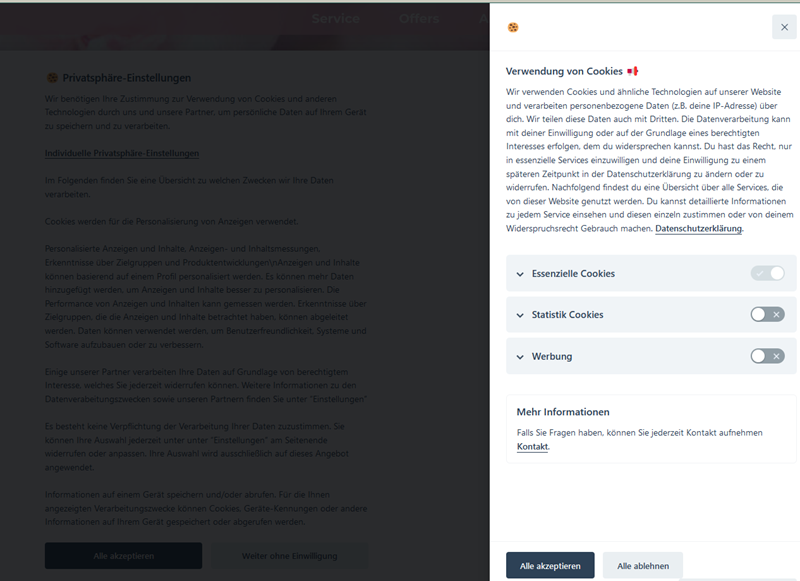
Nun müssen wir nur noch unsere Homepage veröffentlichen. Der Cookie-Banner sollte nun erscheinen.

Cookie-Banner erscheint kurz und verschwindet wieder
Je nach Vorlage kann es zu Problemen kommen, dass der Banner kurz erscheint, aber automatisch verschwindet. In diesem Fall hilft es die Verzögerung zu erhöhen. In der Regel sind 2000 ms ein guter Wert.



Hallo,
Frageee… ich lade meine Website über FTP in Magix ins Netz.
Wie bekomme ich diese drei Dateien dann hochgeladen?
Benutze kein Filezilla…kenne ich mich auf nicht mit aus.
Danke für eine Antwort!
Viele Grüße, Claudia Fross
Hallo, FileZilla kannst Du dir kostenlos herunterladen. Dort legst Du ein neues Profil an, gibst die FTP-Zugangsdaten ein. Dann verbinden und Du kannst die Dateien hochladen.
Viel Erfolg.
Gruß
Andy
Hallo lieber Andy,
ich haben eben Dein Video auf YT gesehen und natürlich gleich den Cookie Banner Generator geladen 🙂 Vielen Dank dafür.
Jetzt habe ich jedoch das Problem, dass die Schrift des Programms nicht richtig angezeigt wird. Ich sehe nur Symbole. Dann habe ich den Cache geleert und CCleaner rüber laufen lassen. Aber es sind trotzdem nur Symbole.
Kannst Du mir einen Tipp geben? Ich stehe voll auf dem Schlauch.
Viele liebe Grüße – Andi