Ich hatte bereits in einem Blogartikel gezeigt, wie wir Bilder als Base64 kodiert direkt in den HTML-Code einbetten können. Doch wie kann man die Bilder an verschiedenen Stellen wiederverwenden?
Für die Konvertierung können wir unser Konverter-Tool für Base64 Bilder verwenden.
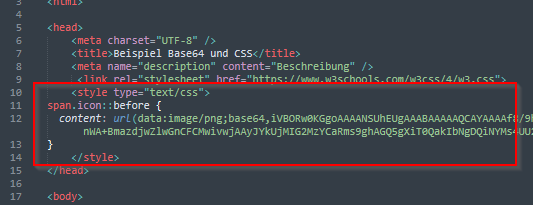
Um die Bilder an verschiedenen Stellen zu verwenden, legen wir einen CSS-Stil an:
<style type="text/css">
span.icon::before {
content: url(data:image/png;base64,iVBORw0KGgoA...);
}
</style>

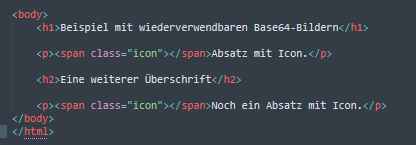
Anschließend können wir das Bild im Code innerhalb eines Span-Tags ausgeben:
<p><span class="icon"></span>Absatz mit Icon.</p>

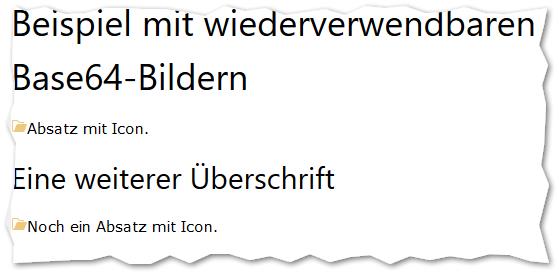
Das Ergebnis:

Die CSS-Klasse lässt sich nun beliebig viele Stellen verwenden. Natürlich lässt sich der CSS-Code auch in eine eigene CSS-Datei auslagern und so in alle HTML-Dateien einbinden.