In viele Felder bei der HTML-Formularsoftware DA-FormMaker kann HTML-Code eingegeben werden. Wir können dies nutzen, um Bilder im Formular anzeigen zu lassen. Hierfür haben wir zwei Möglichkeiten.
Einfügen als HTML-Code vor dem Formular
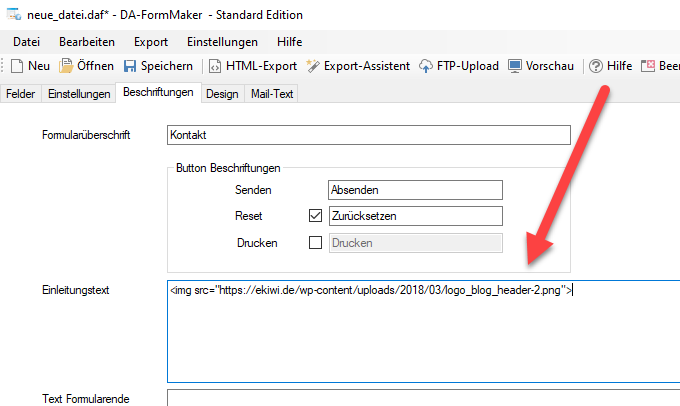
Die erste Möglichkeit ist ein externes Bild zu verlinken. Hierzu tragen wir einfach den HTML-Code ein. Im Beispiel wollen wir ein Bild vor dem Formular setzen:

Wir geben hier einfach etwas HTML-Code für ein Bild ein. Die Adresse des Bildes geben wir am besten in Form einer vollständigen Adresse mit https:// ein.
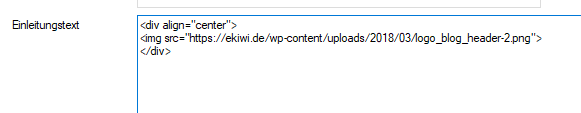
Das Bild kann z.B. auch zentriert ausgerichtet werden. Hierzu verwenden wir der Einfachheit halber ein DIV-Element.

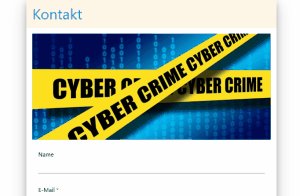
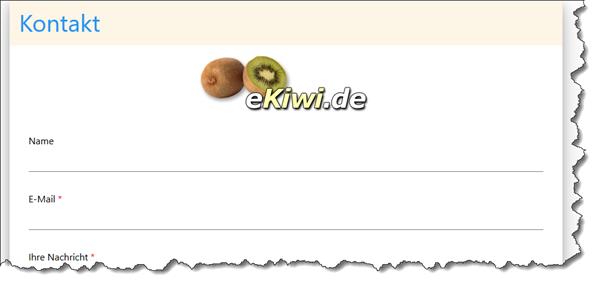
Das Ergebnis:

Einfügen als Base64-Bild
Im ersten Beispiel haben wir ein externes Bild verlinkt. Man kann das Bild auch direkt in die HTML-Datei einbetten. Dies machen wir, indem wir das Bild als Base64-Bild einfügen. Base64-Bild? Kein Problem, den entsprechenden HTML-Code können wir mit unserem kostenlosen Online-Tool für Base64-Bilder erzeugen.

Wir ziehen einfach die Bild-Datei auf den Konverter, welcher uns den HTML-Code erzeugt. Diese müssen wir nun vollständig kopieren und im Formular einfügen.

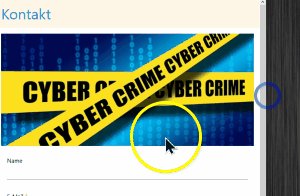
Im Beispiel wollen das Bild als Zwischentext einfügen. Den HTML-Code fügen wir hier einfach in das Feld ein.

Das Ergebnis ist auch hier ein Bild. Der Vorteil gegenüber der ersten Variante ist, dass wir kein externes Bild benötigen. Das Bild wird direkt in die HTML-Datei eingebettet.

Das Beispiel für den DA-FormMaker können Sie hier herunterladen.
Nachtrag: Bilder responsive einbinden
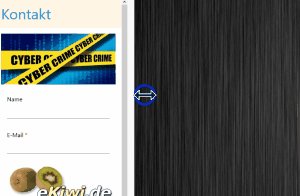
Bei responsiven Formularen möchte man natürlich, dass das Bild automatisch in der richtigen Breite erscheint. Dies geht mit folgendem Code:
<img src="https://ekiwi.de/wp-content/uploads/2019/05/beitrag-cyber-crime.jpg" style="max-width: 100%; display:block; height: auto;">

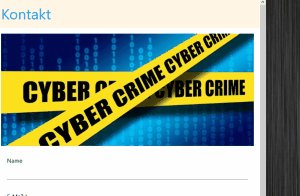
Im Style-Attribut, definieren wir die Eigenschaften für automatische Anpassung der Breite. Das Ergebnis: