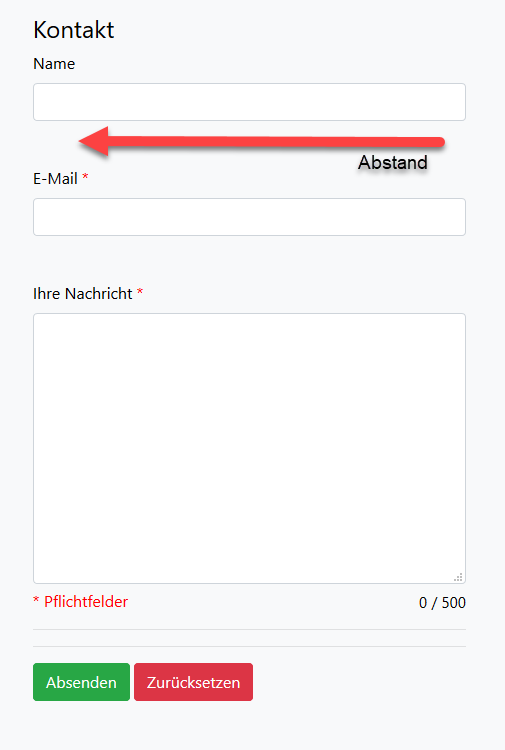
Erstellt man mit Bootstrap 4 ein Formular, werden recht großzügige Abstände zwischen den Zeilen des Formulars eingefügt.
Der Standardabstand:

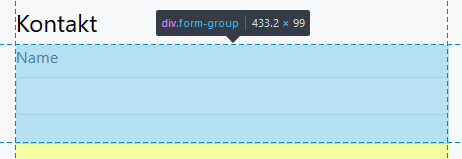
Ein Blick in den Webinspektor verrät, dass es sich hier bei der Gruppe um eine „form-group“ handelt.

In dieser wird der Abstand mittels CSS realisiert.

Diesen können wir nun auf 0 setzen, andere Maßeinheiten sind natürlich auch möglich.
.form-group {
margin-bottom: 0rem !important;
}
Dies verringert den Abstand bereits etwas, wie das Beispiel zeigt:

Wer den Abstand weiter verringern möchte, kann dies mit negativen Werten erreichen.
.form-group {
margin-bottom: -20px !important;
}

Vorlage in DA-FormMaker einbinden
Mit der Software DA-FormMaker erstellen Sie leicht Bootstrap-Formulare, auch hier kann die Änderung schnell in den erweiterten Einstellungen vorgenommen werden.

Hier können wir nun den folgenden Code in den Head-Bereich einfügen:
<style type="text/css">
.form-group {
margin-bottom: -20px !important;
}
</style>

Fertig! Diese Einstellung wird nun bei jedem Export berücksichtigt.

