Wie erstelle ich einen Cookie Hinweis für meine Webseite?
Cookie-Hinweise sind die Pest, auf jeder Webseite wird man damit genervt. Es gibt sogar Browser-Plugins, welche Cookie-Hinweise automatisch ausblenden. Als Webseitenbetreiber ist man etwas zwischen den Fronten und ist gut beraten einen Hinweis einzubinden.
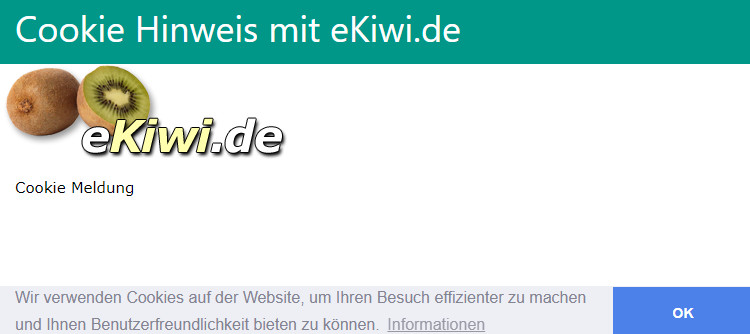
In dieser Anleitung wollen wir einen Cookie-Hinweis einbinden, welcher uns am Ende der Webseite einen konfigurierbaren Hinweis einblendet.

Download Scriptes und Beispiel
Wir verwenden in unserem Beispiel freie Cookie Consent-Script von Osano. Das Beispielscript kann hier heruntergeladen werden:
Upload des Scriptes
Nach dem Download entpacken wir den Ordner. Dort finden wir die Beispiel-Dateien und die Script- und CSS-Dateien im Ordner „cookieconsent“. Diesen Ordner laden wir mit FTP auf unseren Webspace.


Anpassen des Codes und Einbinden
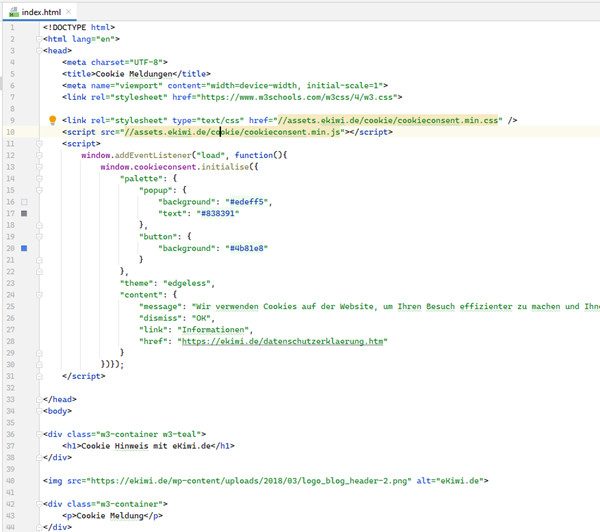
Nun müssen wir den Code anpassen und in den Head-Bereich unserer Webseite einbinden, entweder mit einem Editor oder bei WordPress funktioniert es auch sehr gut mit einem Plugin.
<link rel="stylesheet" type="text/css" href="//assets.ekiwi.de/cookie/cookieconsent.min.css" />
<script src="//assets.ekiwi.de/cookie/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#edeff5",
"text": "#838391"
},
"button": {
"background": "#4b81e8"
}
},
"theme": "edgeless",
"content": {
"message": "Wir verwenden Cookies auf der Website, um Ihren Besuch effizienter zu machen und Ihnen Benutzerfreundlichkeit bieten zu können.",
"dismiss": "OK",
"link": "Informationen",
"href": "https://ekiwi.de/datenschutzerklaerung.htm"
}
})});
</script>
Passen Sie die Links oben entsprechend Ihrer Webseite an. Anschließend können Sie die Farben festlegen und zuletzt folgen die Texte und Links, welche erscheinen sollen.
Den Code fügen wir nun in den Head-Bereich der Webseite ein:

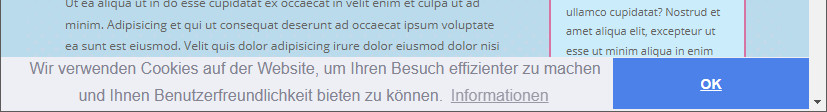
Fertig! Anschließend erscheint die Cookie-Meldung. Hinweis: wird die Meldung einmal bestätigt, erscheint diese erstmal nicht mehr. Sie können die Cookies des Browsers löschen, damit die Meldung wieder erscheint oder den privaten Modus verwenden.
Einbau in Magix Webdesigner
Auch in Software wie den Magix Webdesigner lässt sich der Cookie Hinweis einbinden. Führen Sie den Upload wie oben beschrieben durch. Anschließend muss der Code angepasst werden und in die Webseite eingebunden werden. Der Code ist allerdings geringfügig anders, da Magix in der Standardversion uns kein Einfügen in den Head-Bereich erfolgt, dies kann nur teure Premium Variante. Der Code:
<link rel="stylesheet" type="text/css" href="https://ekiwi.de/cookieconsent/cookieconsent.min.css" />
<script src="https://ekiwi.de/cookieconsent/cookieconsent.min.js">
<script>
setTimeout(function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#edeff5",
"text": "#838391"
},
"button": {
"background": "#4b81e8"
}
},
"theme": "edgeless",
"content": {
"message": "Wir verwenden Cookies auf der Website, um Ihren Besuch effizienter zu machen und Ihnen Benutzerfreundlichkeit bieten zu können.",
"dismiss": "OK",
"link": "Informationen",
"href": "https://ekiwi.de/datenschutzerklaerung.htm"
}
})}, 2000);
</script>
Der Code sieht ähnlich aus, die gleichen Anpassungen sind auch hier vorzunehmen. Im Gegensatz zu dem anderen Code, wird das Cookiefenster zeitgesteuert eingeblendet. Hier nach 2 Sekunden (2000). Ggf. können Sie den Wert auch anpassen.
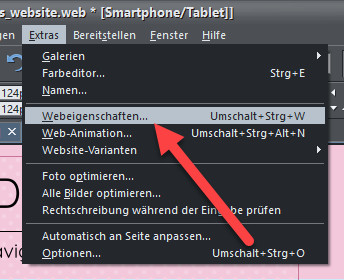
Nun gehen wir auf „Extras“ und „Webeigenschaften“.

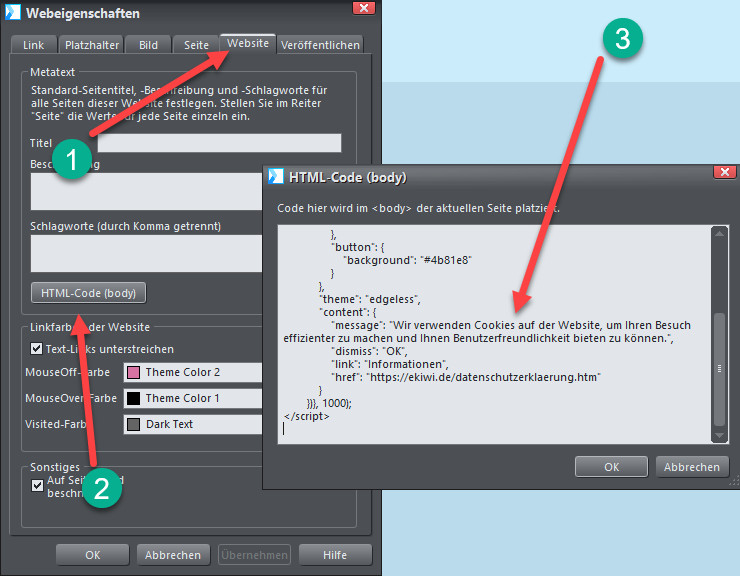
Hier können wir unter „Webseite“ – „HTML-Code (body)“ den Code einfügen.

Beim Export wird der Code nun in jede Seite eingefügt und erscheint beim Aufruf der Webseite.



Hallo Andy,
Video und Anleitung sind absolut Klasse. Vielen Dank dafür.
Leider funktioniert das Einbinden in meine Magix Website nicht. Es wird schlichtweg „NICHTS“ angezeigt, wenn ich die Seite aufrufe.
Das Script habe ich über Filezilla auf den Xara-Webspace geladen.
Den im Code abgeänderten Link habe ich im Browser getestet. Er funktioniert. Ich habe ihn im „head“ der Website eingebunden (da ich den Web Designer Premium verwende).
Schließlich habe ich über Magix die Dateien erneut hochgeladen … Nichts.
Was habe ich falsch gemacht?
Kann es sein, dass Xara den Code unterdrückt?
Oder ist es möglich, dass der Code nur auf einer „richtigen“ Domain funktioniert? Ich probiere Neuerungen immer erst auf einer Subdomain aus, ehe ich an die „scharfe“ Seite gehe. Das Script habe ich natürlich auch auf den Webspace der Subdomain gespeichert.
Ich bin ratlos. Hast du eine Idee?
DANKE für hilfreiche Tipps
Ute
Hallo Ute,
das lässt sich so schwer sagen, ich müsste mir das mal online anschauen um zu sagen woran es liegen könnte. Kannst Du mir den Link schicken? Gerne auch per E-Mail: andy.dunkel@ekiwi.de wenn es nicht öffentlich sein soll.
Gruß
Andy
Ich bekomm’s nicht „gebacken“. Wenn ich meine http_Adresse hinterlege erscheint lediglich die Objekt not found 404 Meldung. Tatsächlich liegen dies Member aber im Unterverzeichnis ../cookie/
Hast Du einen Link wo man sich das mal anschauen kann?
Gruß
Andy
funktioniert unter Magix nicht, alles probiert und man sieht nix !
Hallo Andy,
vielen Dank für die Bereitstellung des Codes ! 🙂
Mir (bzw. Google & Bootstrap Studio) ist aufgefallen das in dem .js-Script etliche Fehler vorhanden sind.
Whatever, es funktioniert.
Gruß, Reggae
Hallo Andy,
mal eine etwa anderes Frage. Wie kann ich den eingefügten Cookie-Hinweis wieder aus der Webseite löschen? Ich verwende Magix Web Designer Premium.
In dem Verzeichnis auf der Festplatte finde ich nur das XARA Web Dokument und keine einzelnen Seiten.
Kann man im Web Designer Premium sich auch den Quell-Code anzeigen lassen und ihn dann bearbeiten?
Beste Grüße,
Jost
Hallo, im Prinzip indem Du den Code hier raus wieder entfernst:
https://ekiwi.de/wp-content/uploads/2020/10/cookie_magix_code_body.jpg
Gruß
Andy
Ganz lieben Dank für das Video, es hat beim ersten Anlauf geklappt 🙂
lg
Susanne
Vielen Dank für das Tool!
Ich glaube, dass kann man verbessern.
Wenn man weiß, dass außer den notwendigen Cookies nur ganz bestimmte Cookies verwendet werden, kann man die Mitteilungen ändern:
„Durch Drücken von OK stimmen Sie der Verwendung der technisch-notwendigen Cookies und der XYZ-Cookies zu“
Ich glaube, das ist rechtlich noch besser.
Ein kleines Detail fehlt mir (oder finde ich nicht):
Wenn eine Site mehrere Seiten hat, soll doch der „Hinweis“ auf der Ersten,
der „index“ oder „home“, erscheinen?
Dann klickt man ihn weg und geht auf weitere Seiten, der selben Site…
Wenn man dann aber wieder auf die „Startseite“ zurück kommt,
dann erscheint der Hinweis erneut!?
Kann man das unterbinden und wenn ja, wie?
Der Hinweis sollte nur einmal kommen und nach Bestätigung wird ein Cookie abgelegt, dass der Banner bereits angezeigt wurde. Dann erscheint er erst wieder nach 365 Tagen oder wenn der Browsercache gelöscht wird.