Ohne Plugin, ohne WordPress, ohne extra Software, Cookie-Consent als Java-Script Lösung.
Cookie-Banner dürften zu den nervigsten Elementen aktueller Webseiten gehören. Die Anwender sind genervt, da diese auf jeder Webseite genervt werden, sofern sie nicht mittels Browserplugin die Cookie-Meldungen einfach ausblenden. Auch die Webseitenbetreiber sind genervt, da die korrekte Umsetzung jede Menge Arbeitszeit kostet und oft auch Geld, wenn man an die vielen kommerziellen WordPress-Plugins denkt.
Auch sind diese nicht immer nutzbar, beispielsweise, wenn die Webseite nicht in WordPress oder einem anderen CMS erstellt worden ist. Wir stellen daher in diesem Artikel die Umsetzung mit Java-Script vor. Damit lässt sich die Lösung auf jeder Webseite nutzen und auch in Programmen wie Magix Webdesigner.
Das Beispielscript gibt es hier zum Download
Videoanleitung zum Einbau
„Cookie Banner Generator“ Software
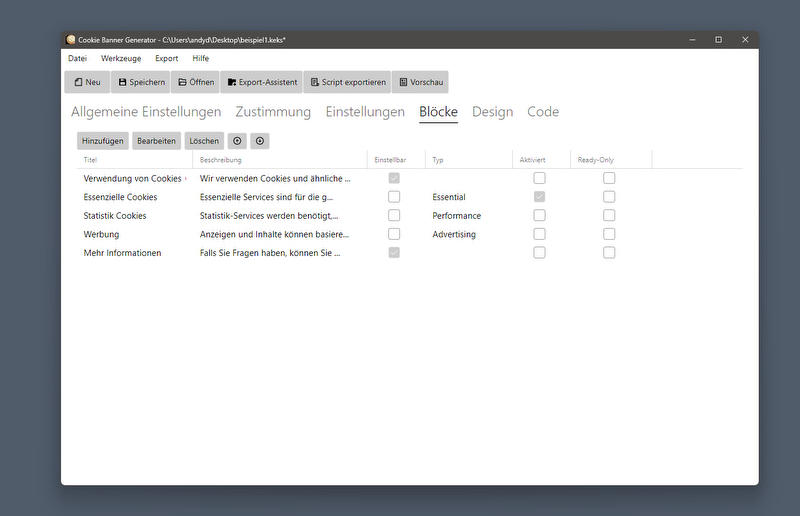
Unsere neue kostenlose Software „Cookie Banner Generator“ hilft Ihnen bei der Erstellung der Schritte für dieses Script. In der Software können Sie die hier gezeigten Scripte in einer komfortablen Benutzeroberfläche vornehmen und das Ergebnis exportieren.

Das Cookie-Consent-Script
Für unsere Anleitung verwenden wir das Cookie-Consent-Script. Dieses ist kostenlos, Open-Source und basiert rein auf Java-Script. Das Script lässt sich vielfältig anpassen und konfigurieren, wie die Demo-Seite eindrucksvoll demonstriert.
Im einfachsten Fall binden wir das Script einfach via CDN ein, natürlich lässt es sich auch selbst hosten.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@v2.8.0/dist/cookieconsent.css" /> <script src="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@v2.8.0/dist/cookieconsent.js" defer></script>
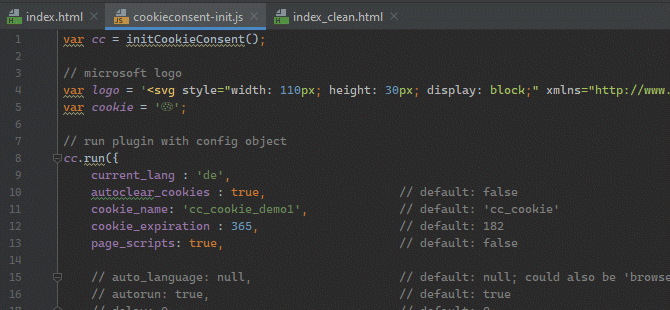
Design, Texte, Rubriken lassen sich mittels JSON konfigurieren. Hier legen wir Position, Texte, Funktionen fest und können auch festlegen, welche Rubriken wir anlegen wollen, z.B. essenzielle Cookies oder welche nur für analytische Zwecke benötigt werden.

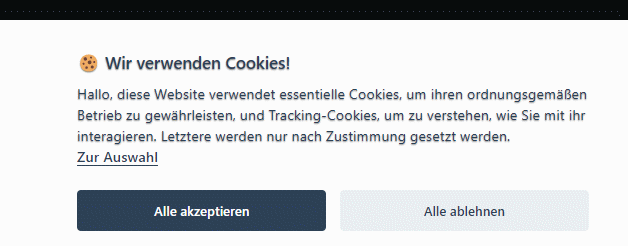
Der Anwender kann Cookies entweder annehmen, ablehnen oder selbst konfigurieren.

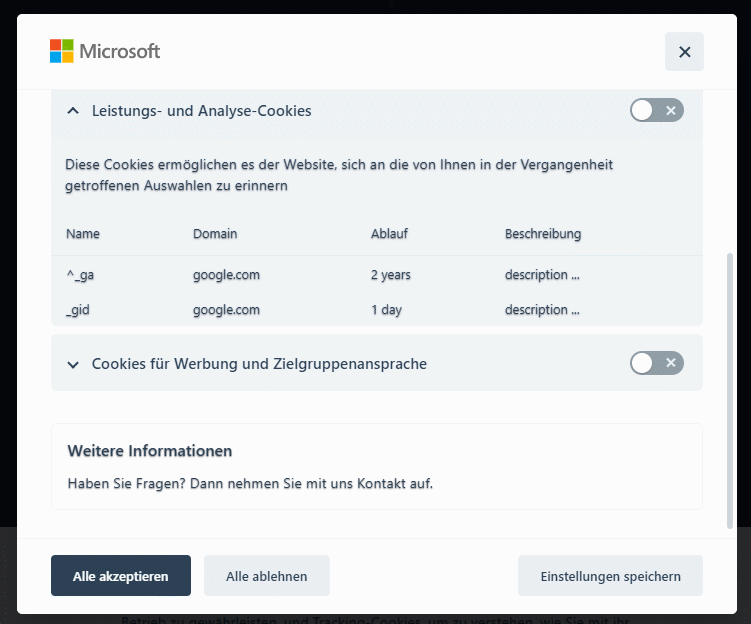
Zu jeder Rubrik lassen sich die einzelnen Cookies darstellen, optional mit Detailinformationen. Hier kann der Anwender dann einzelne Rubriken auch an oder abwählen.

Neben der reinen Auswahl müssen die abgewählten Scripte natürlich auch blockiert werden. Auch hier unterstützt das Script, indem sich Script-Tags mit entsprechenden Attributen ausstatten lassen.
<script type="text/plain" data-cookiecategory="analytics">
document.getElementById("cookie").innerText = "Ich erscheine nur, wenn ich zustimme!";
</script>
So wird dieses Element nur geladen, wenn der Benutzer der Gruppe „analytics“ zustimmt.
Fazit
Das Script lässt kaum Wünsche offen, erfordert aber etwas Handarbeit, da die einzelnen Cookie-Verursacher zuerst identifiziert und eingebunden werden müssen. Auch die Scripte, welche blockiert werden sollen, müssen händisch erfasst werden.
Dafür ist die Software am Ende kostenlos und hat sonst keine weiteren Abhängigkeiten, benötigt keine Datenbank und kommt ohne serverseitige Scriptsprachen aus.
Auf die genauen Funktionen und Konfigurationsmöglichkeiten gehen wir in unserem Video ein.


Vielen Dank!
Nach dieser Checkliste[1] ist „CookieConsent“ allerdings nur zu 80% DSGVO-konform:
Ich benutze es trotzdem erstmal, in Ermangelung an Alternativen.
[1] https://dr-dsgvo.de/doc/Checkliste-Einwilligungsabfrage-auf-Webseiten.pdf
Warum nur 80%?
Vielen Dank. Gibt es eine Möglichkeit die Cookieeinstellungen nachträglich zu ändern? Wie kann man die Einstellungen aufrufen, wenn das Cookie Banner nicht mehr sichtbar ist?
Grüße
Martin
Du kannst einen Button erstellen:
https://github.com/orestbida/cookieconsent/issues/41
Habe ich selbst noch nicht getestet, muss ich mir auch mal anschauen. Kannst ja mal Bescheid geben, ob es funktioniert.
Gruß
Andy
Danke für den Hinweis, es funktioniert!
Super, danke für die Rückmeldung.
Eigentlich bin ich sehr zufrieden!
Ich habe das Script wie beschrieben eingebaut und es funktioniert auch alles sehr schön … allerdings nur auf der Startseite.
Sobald ich irgend eine Unterseite oder einen Pfad unterhalb des toplevels anwähle also domain.de/irgendwas/ wird der banner nicht eingeblendet.
Habe ich da einfach eine Option übersehen?
Ist der Code in jeder Unterseite eingebunden? Gerne auch mal die Webseite posten, dann kann ich auch mal nachschauen.
Gruß
Andy
Super, vielen Dank für die Info. Aber das CookieBanner kommt bei mir jedes Mal. Muss ich noch manuell das Cookie setzen und abfragen, ob es gesetzt wurde?
Tatsächlich setzt er mir im Chrome keinen Cookie.
Also der Cookie sollte automatisch gesetzt werden. Wo testet Du das Ganze? Online oder lokal? Falls online, kann ich mir das irgendwo anschauen?
Gruß
Andy
Hi Andy, ich hab es noch lokal. Hast du es im Chrom probiert?
Hallo, lokal ist das normal, da werden keine Cookies gespeichert. Online sollte es gehen. Gruß Andy
Ich bin sehr zufrieden mit dem Banner. Allerdings wirft der Generator jede menge Fehler in die Cookieconsent-init.js Datei. Erst nach ersetzen/anpassen der Demo-Basic Datei von github hat der Banner funktioniert.
Ich denke wenn das behoben ist, wird sehr einfach sein einen Cookieconsent Banner zu erstellen.
Trotzdem hat mir der Genertor sehr geholfen.
Vielen Dank
Gruß Ronny
Hallo Ronny,
hast Du unsere Software verwendet? Falls ja, dann würde ich mich freuen, wenn Du mir mal Deine Projektdatei zusendest. Wenn Du sagst, dass die Generierung hier und da nicht richtig funktioniert, kann ich mir das mal anschauen und die Software dann ggf. verbessern. Die Software ist noch recht neu und daher sind wir über Feedback dankbar.
Gerne per E-Mail an: andy.dunkel@ekiwi.de
Gruß
Andy
Hallo,
kann man auch mit Java Script auf die einzelnen Kategorien zugreifen? Ich meine damit, hat der „analytics“ Teil eine boolean Variable, mit der man checken kann, ob der Nutzer analytics aktiviert hat?
MfG Len
Ich denke das geht, aber schaue am besten direkt in das Github-Wiki dafür, da gibt es Code-Beispiele für Java-Script und auch Callbacks.
Ich finde leider nicht die Einstellmöglichkeiten für die Höhe des Dialogfensters. (in der Mobilen Ansicht passt das alles, ist alles i.O.), aber im Mediaquerie ist das Fenster zu klein, wenn ich auf Auswahl drücke. Denn sind unten nicht alle Buttons zu sehen.
Lg
Charlie
Kann ich Dir leider so adhoc auch nicht beantworten, daher mal in die offiziele Doku des Projekts schauen.
Gruß
Andy
Hallo zusammen, klasse, was Ihr da zur Verfügung stellt. Vielen Dank dafür!
Frage, wenn ich kein Google Analytics nehme, sondern ein selbstgehostetes Matomo, wie muss, ich das hier
“ cookie_table: [
{
col1: ‚^_ga‘,
col2: ‚google.com‘,
col3: ‚2 years‘,
col4: ‚description …‘,
is_regex: true
},
{
col1: ‚_gid‘,
col2: ‚google.com‘,
col3: ‚1 day‘,
col4: ‚description …‘,
}“
dann anpassen?
Viele Grüße
Solla
cookie_table: [
{
col1: ‚^_pk_id‘, // Matomo-Tracking-Cookie für Besucher-ID
col2: ‚your-domain.com‘, // Deine Domain
col3: ’13 months‘, // Standardmäßige Speicherdauer
col4: ‚Speichert eine eindeutige Nutzer-ID, um wiederkehrende Besucher zu erkennen.‘,
is_regex: true
},
{
col1: ‚^_pk_ses‘, // Matomo-Session-Cookie
col2: ‚your-domain.com‘,
col3: ’30 minutes‘, // Speicherdauer der Sitzung
col4: ‚Kurzlebiges Cookie, das vorübergehend Daten für den Besuch speichert.‘,
is_regex: true
},
{
col1: ‚^_pk_ref‘, // Matomo-Cookie für Referrer-Daten
col2: ‚your-domain.com‘,
col3: ‚6 months‘,
col4: ‚Speichert Informationen über die Quelle, von der der Besucher kam.‘,
is_regex: true
}
]