In diesem Artikel wollen wir zwei Daten miteinander vergleichen. Im Beispiel wollen wir die Eingabe in einem Formular überprüfen, ob ein Datum vor dem zweiten Datum liegt.
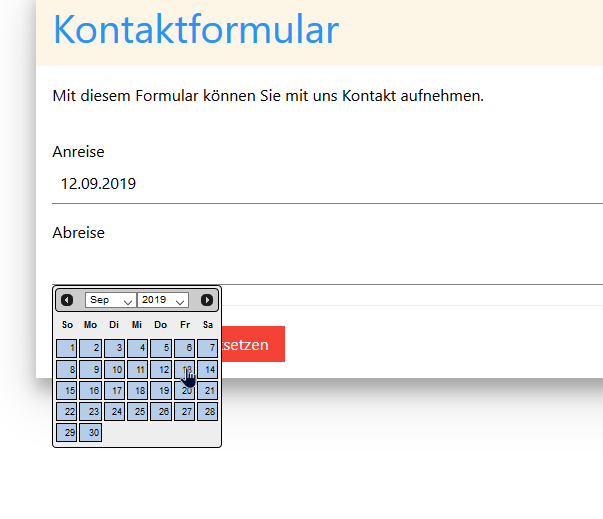
Schauen wir unser Beispielformular an:

Zwei Eingabefelder, Anreise und Abreise. Das Formular mit Datumauswahlfeld wurde mit unserer Software DA-FormMaker erstellt. Der gesamte Code im Beispiel funktioniert natürlich auch in jedem anderen Formular.
Das erste Problem bei der Überprüfung ist die Umwandlung des Datumformats. Es gibt eine Funktion des Date-Objekts, welches ein String-Datum in ein Date-Objekt parsen kann.
var d1 = Date.parse("2019-11-01");
var d2 = Date.parse("2019-11-04");
if (d1 < d2) {
alert ("Fehler!");
}
Allerdings sieht man hier bereits, dass das Format des Datums nicht mit unserem übereinstimmt. Würden wir nun einfach unser Datum parsen, würde ein ungültiges Date-Objekt herauskommen.
Abhilfe schafft eine zusätzliche Bibliothek "moment.js".
Diese erlaubt uns Strings flexibler als Datum zu parsen. Zuerst müssen wir die Java-Script-Bibliothek einbinden:
<script src="moment.js"></script>
Anschließend können wir die beide Datenfelder auslesen:
var dateAnreise = moment(document.forms["DAFORM"].Anreise.value, "DD.MM.YYYY"); var dateAbreise = moment(document.forms["DAFORM"].Abreise.value, "DD.MM.YYYY");
Der Funktion "moment" wandelt uns die beiden Eingabefelder des Formulars in Date-Objekte um. Anschließend können wir den Vergleich machen:
if (dateAbreise < dateAnreise)
{
alert ("Fehler: Abreise liegt vor der Anreise");
return false;
}
Es wird nun überprüft, ob das Datumfeld für die Abreise größer, also nach, als das Anreisedatum ist. Ansonsten wird ein Fehler ausgegeben. False geben wir zurück, da die Überprüfung beim Absenden des Formulars stattfindet.
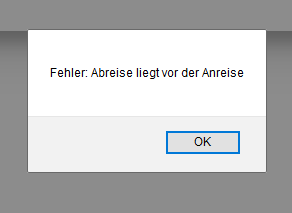
Das Ergebnis ist eine Fehlermeldung, wenn dies der Fall ist:

Die Überprüfung hat ein Problem, sofern der Anwender nichts oder ein ungültiges Datum einträgt. Daher erweitern wir die Überprüfung:
if (isNaN(dateAnreise))
{
alert ("Bitte ein gültiges Datum in Anreise festlegen.");
return false;
}
Der Coded überprüft, ob der Text des Eingabefeldes in ein gültiges Datumformat umgewandelt werden kann. Falls nicht, erscheint ein Fehler.
Das wars! Mit "moment.js" haben wir das Handling mit Daten deutlich vereinfacht.