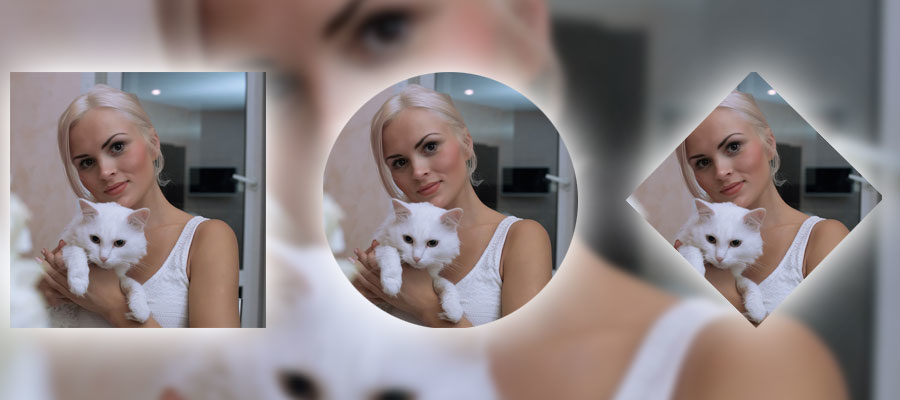
Häufig sieht man auf Webseiten runde Bilder und Fotos, obwohl jeder weiß, dass das normale Bildformat rechteckig ist. Diese kreisförmigen Bilder sind auf Homepages insbesondere sehr beliebt bei Profilbildern. Ganz häufig ist dies auch anzutreffen bei den Profilbildern in Foren oder den Kommentaren eines Blogs.

Das kreisförmig erscheinende Bild ist auch rechteckig. Man nutzt in diesem Fall nur Transparenz- und Verlaufsfunktionen, um diesen Effekt zu erzielen. Deswegen sollten man Bildformate wie *.PNG verwenden. Mit *.JPG-Dateien kann man es auch hinbekommen, dann muss aber der Hintergrund der Bilddatei derselbe sein, wie auf der Webseite. Der Nachteil liegt auf der Hand, wenn man den Hintergrund der Webseite irgendwann mal ändert.
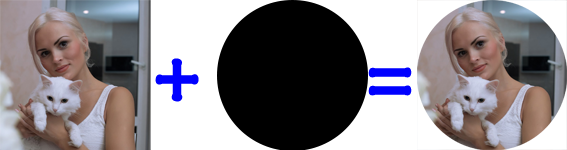
Das Zauberwort, um solche runden Bilder zu erstellen heißt „Maskieren“. Damit lassen sich auch alle anderen denkbaren Formen, wie Profilbilder als Raute erstellen. Das besondere am Maskieren ist, dass Verläufe dargestellt werden können, zum Beispiel am Rand. Ist das nicht erforderlich und eine scharfe Kontur gewünscht, nennt man das Clipping.

Kreisrunde Bilder mit Grafiksoftware erstellen
Eine Möglichkeit ist ein solches kreisrundes Bild mit einer passenden Grafiksoftware, wie Photoshop, zu erstellen. Aber vorweggenommen: ich halte dies nicht für die optimale Lösung, da es ein wenig an Flexibilität nimmt und man auf seiner Webseite dann nur langfristig die runden Bilder verwenden kann. Will man kurzfristig etwas am Design ändern, und ein solches Profilbild zum Beispiel als Raute darstellen, dann muss die Grafikbearbeitung für alle Bilder manuell nachholen.
In Photoshop nimmt man zum Beispiel das Auswahlwerkzeug für die Ellipse. Bei gehaltener Shift-Taste zieht man einen Auswahlkreis über den betreffenden Bereich, den man rund darstellen möchte. Danach wählt man im Menü Auswahl => Auswahl umkehren. Nun noch Strg+X drücken oder Bearbeiten => Ausschneiden.
Bilder mit CSS kreisförmig maskieren
Mehr Flexibilität bietet die Verwendung von CSS. Hier kann man das Originalbild auf dem Server verwenden. Über CSS und/oder entsprechenden SVG-Masken, gibt man dann die Form vor, wie das Bild erscheinen soll. Die Berechnung bzw. Darstellung erfolgt dann Browser-seitig. Möchte man eine andere Form vorgeben, dann kann man einfach die Maskierung anpassen. Dies ist dann nur eine entsprechende Anpassung in der CSS-Klasse.
Seitens Webkit; dabei handelt es sich um eine freie Webbrowser-Engine, welche in vielen Browsern zum Einsatz kommt; wurde das Maskieren mittels CSS bereits 2008 eingeführt. Trotzdem oder leider ist oftmals immer noch die erste Wahl *PNG-Dateien direkt zu bearbeiten vor der Veröffentlichung im Web.
CSS kann man bekanntermaßen in zwei Varianten verwenden. Einmal als Klasse und einmal im Syle-Attribut des jeweiligen HTML-Tags. CSS-Klassen bieten sich immer dann an, wenn man die jeweilige Eigenschaft öfters benötigt.
CSS mit radialem Verlauf maskieren
<img style="mask: radial-gradient( black 70%, transparent 70%);" src="frau-katze.jpg">
Mit diesem CSS-Code erzeugt man ganz einfach ein kreisrundes Bild mit einem Verlauf am Rand. Mit den Prozentwerten kann man noch die Ausschnittsgröße und den Transparenzverlauf anpassen.
Leider funktioniert dieser Code nicht mit allen Browsern zuverlässig (Stand Mai 2020).
CSS mit PNG-Bild oder SVG-Bild maskieren
Hierzu erstellt man sich eine runde Maskierung als PNG-Bild. Das Maskenbild kann dabei deutlich kleiner sein als die Originalbilder. Dies wird sogar empfohlen, um Speicherplatz und Traffic zu sparen.
Dies gelingt mit folgendem Code:
<style type="text/css">.maskradial {
mask: url(‚maske.png‘);
mask-size: 100%;
-webkit-mask: url(„maske.png“);
-webkit-mask-size: 100%;
}
</style>
<img class=“maskradial“ src=“frau-katze.png“>
Auch dieser Code funktioniert nicht so 100%tig mit allen Browsern.
CSS-Code zum Maskieren mit SVG-Bildern
Um noch mehr Speicherplatz und Traffic zu sparen, empfiehlt es sich bei einfachen Formen, wie unserem Kreis, ein SVG-Bild als Maske zu verwenden, da SVG-Dateien reine Vektorgrafiken sind.
Benötigt man ein passendes SVG-Bild, kann man diesen Code verwenden:
<svg version="1.1" viewBox="0 0 300 300" width="100%" height="100%" xmlns="http://www.w3.org/2000/svg"><filter id=“gradientfilter“ >
<feGaussianBlur stdDeviation=“5″/>
</filter>
<circle cx=“100″ cy=“100″ r=“50″ fill=“black“ filter=“url(#gradientfilter)“ />
</svg>
Alle möglichen verwendbaren Eigenschaften von mask findet man auch auf der Developer-Seite von Mozilla.
Browser-Kompatibilität von mask
Die geringe Browser-Kompatibilität von mask ist hier sehr nervig. Einige Browser benötigen den Präfix -webkit damit es funktioniert. Andere Browser benötigen die Eigenschaft mask-image oder mask-box-image.
Rundes Bild mit SVG-Maske erstellen
Die beste Browser-Kompatibilität erhält man, wenn man auf CSS verzichtet und eine SVG-Maske erstellt. Der Code dafür sieht so aus:
<svg version="1.1" width="854" height="854" xmlns="http://www.w3.org/2000/svg"><filter id=“gradientfilter“ >
<feGaussianBlur stdDeviation=“7″/>
</filter>
<mask id=“circlemask“>
<circle cx=“425″ cy=“425″ r=“400″ fill=“#fff“ filter=“url(#gradientfilter)“ />
</mask>
<image width=“854″ height=“854″ mask=“url(#circlemask)“ xlink:href=“frau-katze.jpg“ />
</svg>
Bild als Raute für Webseite darstellen
Hier noch ein Beispiel für eine andere Form und Maskierung, wenn man das Bild zum Beispiel als Raute darstellen möchte.
Es sind beliebige weitere Formen denkbar.